
AI を使用して丸い雪の結晶のアイコンをデザインするにはどうすればよいですか?雪の結晶パターンを作成する際の課題は、その対称性と細かいディテールを維持することです。今日は、PHP エディターの Yuzai が、Adobe Illustrator で円形の雪の結晶アイコンを描く簡単な手順を公開します。明確で詳細なチュートリアルを通じて、視覚的に魅力的で本格的なスノーフレーク グラフィックを作成するために必要なテクニックを説明します。 AI スノーフレークを作成する旅に乗り出しながら、読み続けてください。
1.まず縦線を描きます。

2. 図のように、ペンツールを使用してV字を描き、縦線の頭に配置します。

3. 図に示すように、V 字形をコピーし、サイズと位置を調整し、3 つの図形を中央に揃えます。

4. 3 つのグラフィックをすべて選択し、プロパティ パネルをクリックして、ストロークの終点を丸い頭になるように調整します。



5. 縦線の下にストロークした円を描きます。

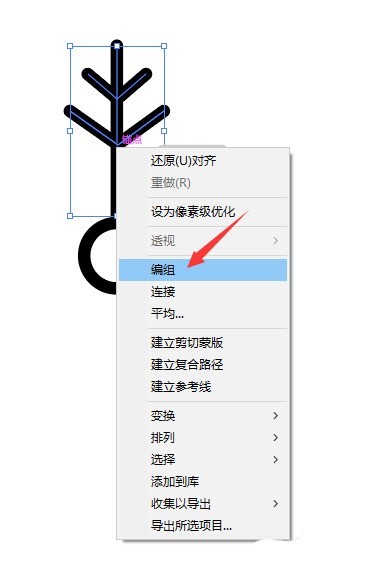
6. 円を除く 3 つの図形を選択し、右クリックしてグループ化します。


7. 選択したまま、ツールバーの回転ツールをクリックし、中心点を円の中心点と一致するようにドラッグします。


8. ポップアップ ダイアログ ボックスに角度 60° を入力し、コピー ボタンをクリックして、円の中心の周りにグラフィックのコピーを作成します。


9. キーボードのショートカット キー ctrl+d をクリックし、前の手順を繰り返し、さらに 4 つのコピーを続けます。


10. 線が細すぎると感じる場合は、プロパティパネルでストロークの太さを調整できます。


11. 最後に、好きな色と背景を追加して、パターンが完成します。

以上がai で丸い雪の結晶アイコンをデザインする方法_ai 雪の結晶のベクトルのロゴの描き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。