
この記事の例では、JS でキューとスタックを実装する方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
オブジェクト指向プログラミングでは、通常、キューとスタックを実装するためのメソッドが提供されます。JS の場合、配列関連の操作を実装してキューとスタックの機能を実現できます。
1. 使用用途を決定するプロパティを確認します
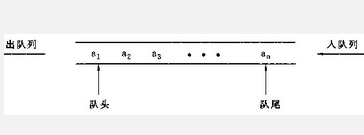
キュー: 先入れ先出し (FIFO) をサポートするコレクションです。つまり、最初に挿入されたデータが最初に取り出されます。

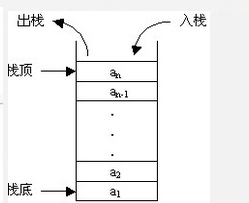
スタック: 後入れ先出し (LIFO) をサポートするコレクションです。つまり、後から挿入されたデータが最初に取り出されます。

2. 実装したコード(JSコード)を見てみましょう
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
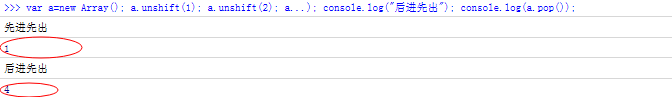
実行結果を見てください

JavaScript 関連のコンテンツに興味のある読者は、このサイトの特別トピック「JavaScript スイッチング効果とテクニックの概要」、「JavaScript 検索アルゴリズム テクニックの概要」をチェックしてください。 🎜>"、"JavaScript アニメーションの特殊効果とテクニックのまとめ"、"JavaScript のエラーとデバッグ スキルのまとめ"、"JavaScript のデータ構造とアルゴリズム テクニックのまとめ」、「JavaScript トラバーサルのアルゴリズムとテクニックの概要」および「JavaScript 数学的演算の使用法の概要」
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。