この関数は非常に実用的で、コードは非常にシンプルです
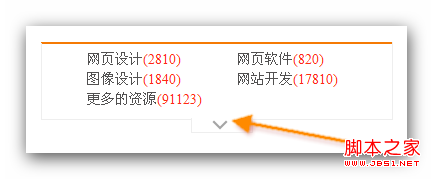
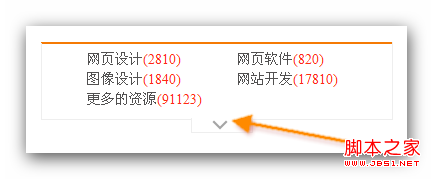
効果1.

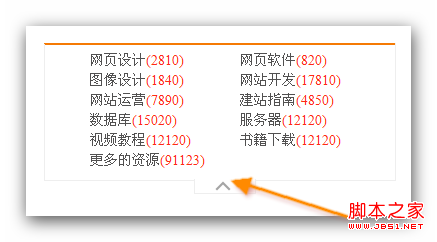
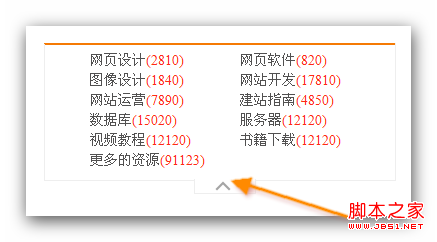
効果 2.

スタイル コードは次のとおりです:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,br,pre,form,fieldset,input,textarea,p,blockquote ,th,td{
margin:0;
padding:0
}
span{
color:#FF2B13
}
a{
テキスト装飾:なし;
color :#515050
}
a:hover{
text-decoration:underline;
color:red
}
.box_all{
オーバーフロー:非表示;
幅:350px;
フォントファミリー:"Microsoft Yahei";
ボーダー:1px ソリッド #EEEEEE; F57A04;
パディング:0 0 10px 0;
マージン:0 自動
}
.box{
パディング左:45px
}
.box li{
行の高さ:20px;
幅:120px;
float:left; >list-style-type:none
}
.boxdown{
cursor:pointer;
border:1px Solid #EEEEEE;
height:14px; 🎜>background:# FFFFFF url(../images/down.png) no-repeat 20px;
margin-left:-2px;
マージン: 0 auto
}
.up{
カーソル:ポインター;
ボーダー:1px ソリッド #EEEEEE
幅:60px; >background:#FFFFFF url(../images/up.png) no-repeat 20px;
margin-left:-2px;
border-top:none; 🎜>margin:0 auto
}
メインの JS コードは次のとおりです:
コードをコピー
コードは次のとおりです。
$(document).ready(function(){
var a =$(".box ul li:gt(3):not( :last)");
a.hide();
$(".boxdown").click(function(){
if(a.is(':visible')){