
JavaScript は、関数型プログラミング、クロージャ、プロトタイプベースの継承などの高度な機能をサポートするスクリプト言語です。 JavaScript は最初は簡単に始められるように見えますが、より深く使用するにつれて、JavaScript を習得するのは実際には非常に難しく、いくつかの基本概念が混乱していることがわかります。 JavaScript の this キーワードは比較的わかりにくい概念であり、さまざまなシナリオでさまざまなオブジェクトに変換されます。 JavaScript の this キーワードを正しくマスターすることによってのみ、JavaScript 言語の限界に入ることができるという見方があります。主流のオブジェクト指向言語 (Java、C# など) では、この意味は明確かつ具体的です。つまり、現在のオブジェクトを指します。通常はコンパイル時にバインドされます。 JavaScript の this は実行時にバインドされます。これが、JavaScript の this キーワードが複数の意味を持つ本質的な理由です。
実行時の JavaScript バインディングの性質により、JavaScript では this はグローバル オブジェクト、現在のオブジェクト、または任意のオブジェクトになります。すべては関数の呼び出し方法によって異なります。 JavaScript で関数を呼び出す方法はいくつかあります:
オブジェクト メソッドとして呼び出されます。
関数として呼び出されます。
コンストラクターとして呼び出します;
お申込みまたはお電話をご利用ください。
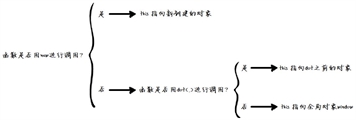
諺にあるように、言葉は言葉ほど優れておらず、表現は絵ほど優れていません。これがどの JavaScript を指しているのかをよりよく理解するには?画像を使って説明しましょう:

上の図を「JavaScript この決定ツリー」(非厳密モード) と呼びます。以下は例を使用して、この図がこれを判断するのにどのように役立つかを示しています:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
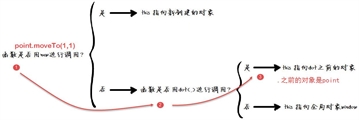
point.moveTo(1,1); // this 绑定到当前对象,即point对象point.moveTo 関数呼び出しは new を使用していますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
point.moveTo 関数は、dot(.) を使用して呼び出されます。つまり、「yes」分岐に入ります。つまり、ここでは、point.moveTo 内の前のオブジェクト ポイントを指します。
これが point.moveTo 関数内で何を指すのかを示す分析図は次のとおりです。

別の例として、次のコードを見てください:
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
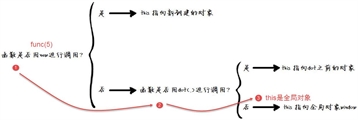
x; // x => 5「JavaScript this 決定木」における func() 関数の決定プロセスは次のとおりです。
func(5) 関数呼び出しは new を使用していますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
func(5) 関数は dot(.) では呼び出されません。つまり、「No」分岐に入ります。つまり、ここでは this がグローバル変数 window を指しており、this.x は実際には window.x です。 。
これが func 関数内で何を指しているのかを示す分析図は次のとおりです。

関数として直接呼び出す場合の複雑な例を見てみましょう:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1point.moveTo(1,1) 関数は、実際には moveX() 関数と moveY() 関数を内部で呼び出します。 moveX() 関数内の this は、「JavaScript this デシジョン ツリー」で次のように決定されます。
moveX(1) 関数呼び出しは new を使用していますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;moveX(1) 関数は dot(.) で呼び出されません。つまり、「No」分岐に入ります。つまり、ここでは this がグローバル変数 window を指しており、this.x は実際には window.x です。 。
コンストラクターとして呼び出す例を見てみましょう:
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2var np=new Point(1,1) への呼び出しは new を使用していますか?これは明らかに「yes」分岐に入る、つまり np を指します。
次に、this.x=1、つまり np.x=1;
point(2,2) 関数は、「JavaScript this デシジョン ツリー」の var p= Point(2,2) で次のようにこれを決定します。
var p= Point(2,2) への呼び出しは new を使用していますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
Point(2,2) 関数は dot(.) で呼び出されませんか?判定が「いいえ」の場合、「いいえ」分岐に入ります。つまり、this はグローバル変数 window を指しており、this.x は実際には window.x です。
this.x=2 は window.x=2 を意味します。最後に、call と apply を使用した関数呼び出しの例を見てみましょう:
p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。