datagrid は Json 形式でデータを受け取るため、フロントエンドでデータを表示するときに問題が発生します。特に Json シリアル化後、フロントエンドは正しい時刻データを表示できません。この問題はどのように解決すればよいでしょうか。 ?まず、datapattern.js を使用してこの問題を解決します。無意味なことを話す必要はありません。コードにアクセスするだけです:
<script src="Scripts/datapattern.js" type="text/javascript"></script>
ログイン後にコピー
//リストの初期化
function initTable (searchWhere) {
$('#tt').datagrid({
url: '/UserInfo/GetAllUserInfos',
title: 'ユーザー リスト',
width: 700,
height: 400 、
fitColumns: true、
idField: 'ID'、
loadMsg: 'ユーザー情報を読み込み中...'、
ページネーション: true、
singleSelect: false、
pageSize: 10,
pageNumber: 1,
pageList: [10, 20, 30],
queryParams: searchWhere,
columns: [[
{ field: 'ck', checkbox : true, align: 'left', width: 50 },
{ フィールド: 'ID', title: 'ユーザー番号', width: 80 },
{ フィールド: 'UName', title: 'ユーザーname ', width: 120 },
{ field: 'Pwd', title: 'Password', width: 120 },
{ field: 'Phone', title: '携帯電話', width: 120 } ,
{ フィールド: 'メール', タイトル: 'メール', 幅: 120 },
{ フィールド: 'サブタイム', タイトル: '登録時間', 幅: 120,
フォーマッタ: function ( value, row,index) {//Json 形式の時刻は通常の形式に変換されます
return (eval(value.replace(//Date((d ))//gi, "new Date($1)"))) .pattern( "yyyy-MM-dd");
}
}
]],
ツールバー: [
{
id: 'btnadd',
text: '登録ユーザー ',
iconCls: 'icon-add',
handler: function () {
showCreateDialog();
}
},
{
id: 'btnDownShelf' ,
text: 'ユーザーの変更',
iconCls: 'icon-edit',
ハンドラー: function () {
upDateUser();
}
},
{
id: 'btnDel',
text: 'ユーザーの削除',
iconCls: 'icon-cancel',
handler: function () {
delUsers();
}
},
{
id: 'btnSet',
text: 'ユーザーロールの設定',
iconCls: 'icon-redo',
handler: function () {
setUserRole();
}
},
{
id: 'btnSetVip',
text: '特別な役割を設定',
iconCls: 'icon -redo' ,
ハンドラー: function () {
setVip();
}
}]
});
}
ツールバーはフォーム上のボタンを指します。API には導入されていないようですが、配列の形式で直接書き込んで完全に表示できます。

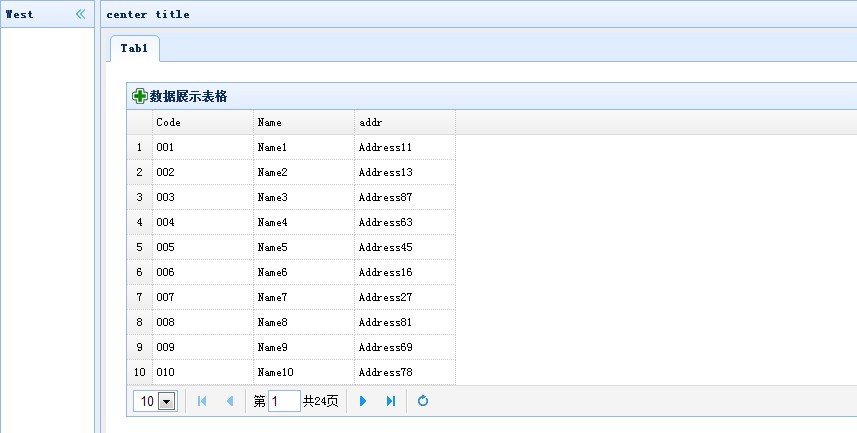
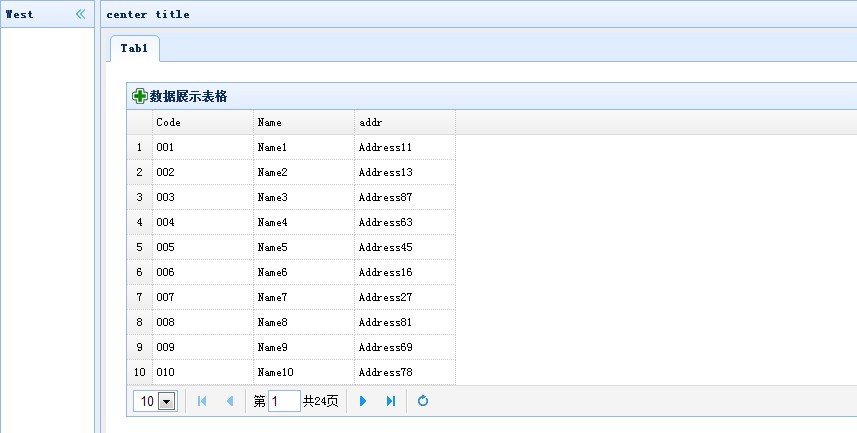
图片跟上面的代码不是对应的,只是为了展示个效果;<br><br>easyuidatagrid+asp.net mvc3的示例代码下载地址(只有前台和Controller):增删改都写了
示例下载地址:http://download.csdn.net/detail/a417758082/5215044<br><br>datapattern.js下载地址:<br>http://download.csdn.net/detail/a417758082/5215139<br><br>
ログイン後にコピー