一見簡単そうな問題を一晩かけて解きました。今夜私がやったことは、特定の列の ID 値を取得することでした。通常の JS の値の転送方法を使用する場合はこの問題は発生しませんが、今回は各種ポップアップ ボックスを含むすべての jquery プラグインを使用するため、JS を使用して値を転送する場合は JS の醜いものを使用する必要があります。ポップアップボックス、わかりましたね。
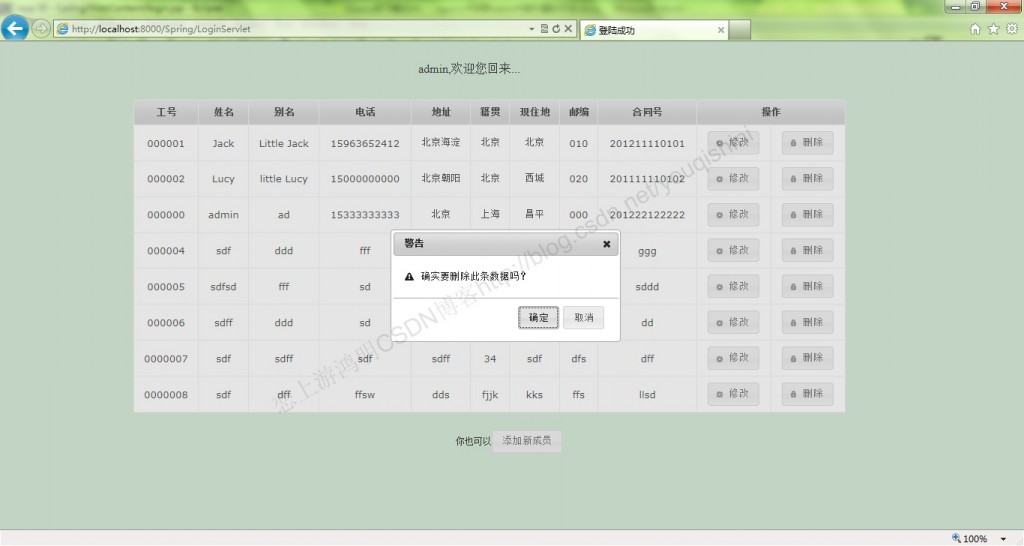
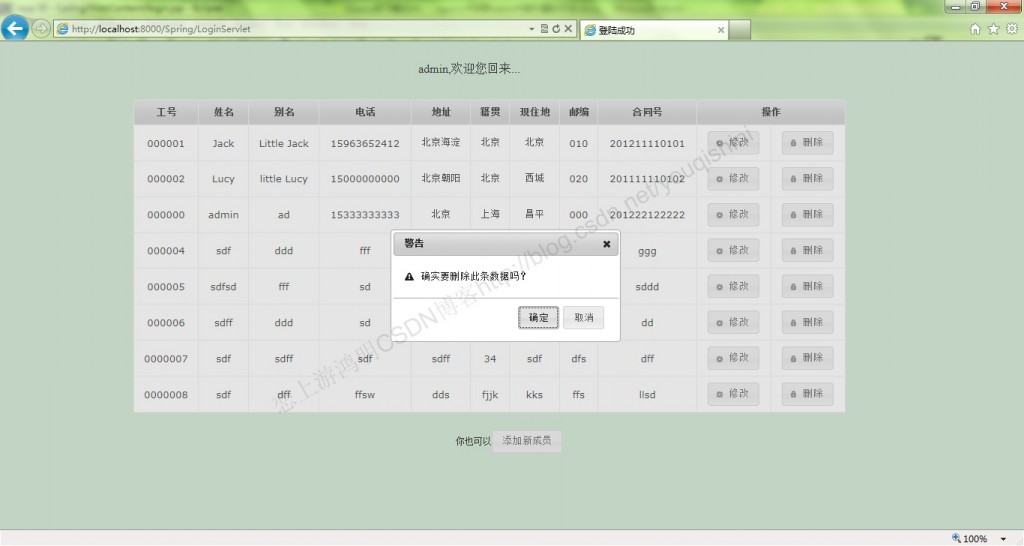
インターネット上で多くの方法を見つけましたが、どれも機能しませんでした。そこで、マウスがテーブルを通過したときに現在の行と列の値を取得できる jquery のマウス イベントを思いつきました。ページは次のとおりです。

具体的な操作は、「削除」ボタンをクリックして、jquery プラグインのページを呼び出すことです。このとき、その「ID」を取得する必要があります。操作する対応する行。私の方法は次のとおりです:
最初に行と列の数を含むグローバル変数を定義し、次にマウスがボタンを通過したときに行と列の数を取得し、それをこのグローバル変数に支払います:
var
var tdNum; (function() {
//マウス渡しイベントを定義します
$('#users td').hover(
function(){
//テーブルの行番号を取得します
trNum = $(this ).parent().parent().find('tr').index($(this).parent()[0]) 1; // の列番号を取得します。 table
tdNum = $(this).parent().find('td').index($(this)[0]) 1;
}
ここで、「users」はこのテーブルの ID です。次に示すように、この ID に基づいてビジネス処理が実行されます。
コード
コードは次のとおりです。 01.//「ポップアップボックス」をクリックし、「確認」を選択した後の業務処理$("#dialog-confirm")。 Dialog({
autoOpen:false,
resizable :false,
height:150,
modal:true,
buttons:{
"OK":function(){
var au_id = $('#users').find( 'tr:eq(' (trNum) ')').find('td:eq(0)').text(); // ID 値を取得します。 1列目に相当
//業務処理省略
......
},
"Cancel":function(){
$(this).dialog("close ");
}
}}
);
小さな問題には大きな知恵が宿る。問題を解決することで学習能力と問題解決能力を向上させることが私の真実であるいつも尊敬してます!