


イベント駆動型シングルスレッド モデル。すべての JavaScript コードが 1 つのスレッドで実行され、JavaScript スレッドは実行のためにイベント キューから一度に 1 つのイベントを取り出します。
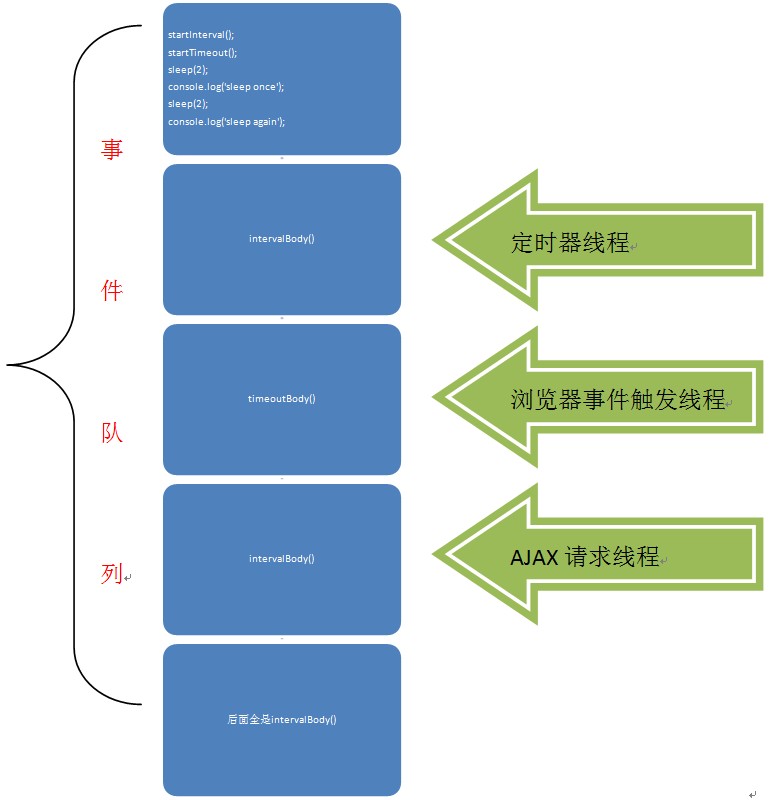
ルール 2ホストには、JavaScript スレッドに加えて、タイマー スレッド (setInterval と setTimeout がこれら 2 つのスレッドの実行をトリガーします)、ブラウザ イベント トリガー スレッド (このスレッドは onclick、onmousemove、その他のブラウザ イベントをトリガーします)、および AJAX もあります。リクエスト スレッド。これらのスレッドによってトリガーされたすべてのイベント (コールバック) がイベント キューの最後に追加されます。
ルール 3ブラウザが HTML ドキュメントをロードすると、現在の HTML のすべての JS コードがイベント キューの最初のイベントとして扱われ、他のスレッドによってトリガーされたイベント (コールバック) がイベント キューの最後に追加されます。 。

setTimeout と setInterval のコールバックの実行時間は、それらに指定された秒数より長くなければなりません。
ブラウザレンダリングスレッドJavaScript 実行スレッドが A イベントを実行し、A イベントの実行中に DOM を変更した場合、これらの DOM 変更はインターフェースにすぐには反映されません。代わりに、A イベントが完了すると、JavaScript スレッドが反映されます。このとき、ブラウザのレンダリング スレッドは、DOM の変更結果をレンダリングします。ブラウザのレンダリング スレッドの実行が完了した後も、JavaScript スレッドは実行を続けます。
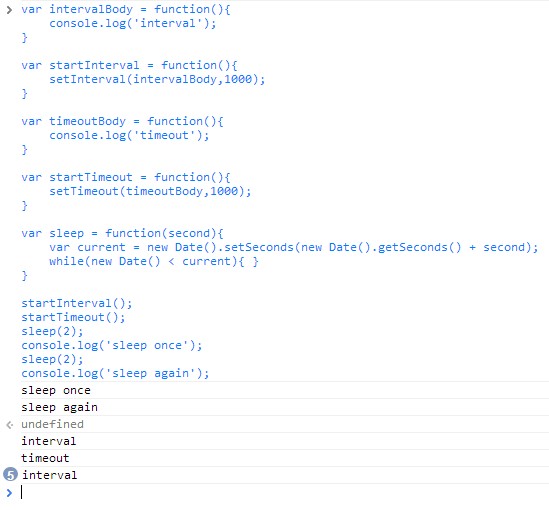
コード例