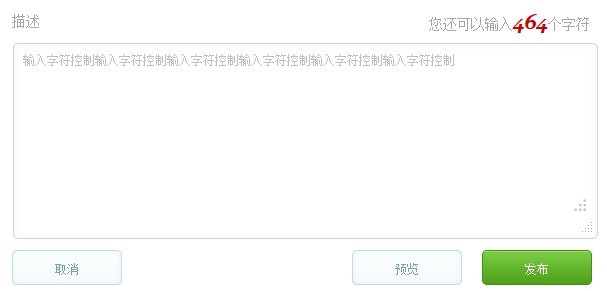
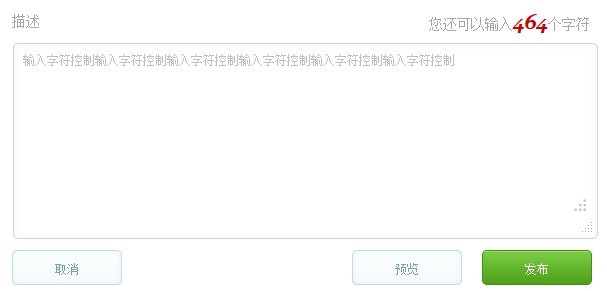
レンダリングは次のとおりです。

JQUERY コード:
var text=$(".release textarea").val();//入力ボックスの値を取得します
var counter=text.length; //入力ボックスの値を取得します入力ボックス
$(" #numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea") .val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //単語数が 500 を超えています
$(".public" ).addClass("public01").attr("disabled","true") //公開ボタンが無効になっています
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //公開ボタンが有効になりました
}
});
文字数のスタイル:
#numtj em {
font -weight: 700;
font-style: italic;
color:#C00; 🎜>