最近、私は物流管理プロジェクトに取り組んでいたのですが、その会社ではインターフェイスに Extjs4.1 を使用する必要がありました。私はこれまで Extjs4.1 を使用したことがなかったので、開発プロセス中に多くの困難に遭遇しました。同時に、インターネット上には Extjs4.1 に関する情報が比較的少ないです。さて、さっそくコードを見てみましょう:
1. 左側の関数ツリー
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false, // ROOT を表示しない
displayField : 'text',
// title: '物流および輸送システム',
viewConfig : { / / ドラッグアンドドロップ機能あり
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // Drag
drop : function(node, data, overModel, dropPosition, options ) {
alert("Put : " data.records[0].get('text') " Moved to: "
overModel.get('text'));
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png ',
text : 'すべて展開'
}, {
xtype : 'button',
id : 'allclose',
icon : ' resource/img/lock.png',
text : 'すべて折りたたむ'
} ]
} ],
root : {
text : 'root',
leaf : false ,
id : '0 ',
children : [ {
text : 'Transportation Management',
checked : false, // 選択されたものを表示
leaf : false, // かどうかリーフノード
アイコン : 'resources/img/folder_user.png'、
id : '01'、
子 : [ {
テキスト : '車両情報管理'、
チェック済み : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //ここが重要なポイントで、ここのidはエイリアスとして指定する必要があります開きたいビューの
} ]
}]
}
});
キーポイント
:
•ツリーエイリアスの追加を忘れないでください alias •設定 ツリー構造の子ノードのid値は、右側に表示する必要があるビューのエイリアスです(重要) ------ビューを参照してください以下のコード
2. 開く必要がある対応するビュー
Ext.define("AM.view.transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist' , // ここでエイリアスを設定する必要があります
id:'vehiclelist',
store :'VehicleStore',
…中間コードは省略
columns: [
{text: '車両番号', dataIndex: 'vehicleNo',
field:{
xtype :'textfield',
allowBlank:false
}
},
{text:'車両の説明',xtype:'templatecolumn',
tpl:'車両の番号は {vehicleNo} エリアは {vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3. 右側に TabPanel を作成します
コードをコピーします
コードは次のとおりです: Ext.define('AM.view.TabPanel',{ //メイン ページのタブ パネル
extend: 'Ext.tab.Panel'、
alias:'widget.tabpanel'、
closeAction: ' destroy'、
defaults :{
bodyPadding: 10
}、
items: [{
title: 'ホームページ',
autoLoad:'content.jsp' //基本パネルは 1 つだけ
}],
}); 🎜>4. ツリーをクリックするためのトリガー イベントを設定します
コードをコピーします
//現在クリックされているノードを取得します
vartreeNode=record.raw;
var id =treeNode.id; .text;
//クリックされたツリー ノードの同じタブ ラベルを取得します
var tab = tabs.getComponent(id);
if(!tab){// 存在しない場合
tabs.add({//ツリー上でクリックされたノードの ID とテキストを使用して新しいタブを作成します
id:id,
closeable: true,
title:text,
iconCls:id ,
xtype:id // ツリーセットに対応する ID を TabPanel に入力します。これは、対応するビューを TabPanel に埋めるのと同じです。
}).show()else{//存在する場合
tabs.setActiveTab(tab);//アクティブ
}
}
},
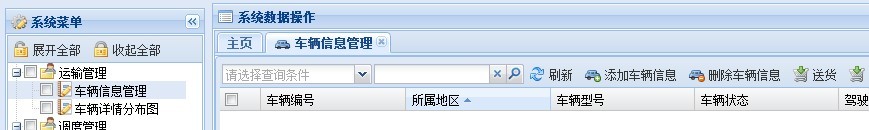
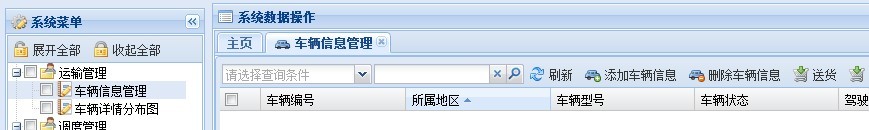
Rendering of the result:
 Summary
Summary: The effect produced by Extjs is indeed very dazzling, but it is also difficult to learn, especially the newer version, online It's hard to find any good tutorials. Fortunately, we have an API. You can practice more with the examples in the API, so you can master it quickly. I just came into contact with Extjs recently, I hope you guys won’t complain!