
テスト中に、このコードでは Web ページ内のスペース文字 (例: ) を除外できないことがわかりました。そこで、再度変更しました。
ここで、使用される 3 つの正規表現について簡単に説明します (初心者のため、私の説明が正しくない可能性があることに注意してください。参考用です)。
最初の 1 つ:/?[^>]*>/g
js では、正規表現は「/」で始まり、次の /g はグローバル パターンを意味します。これは、最初の一致が停止した後ではなく、文字列全体に一致するパターンが適用されることを意味します。
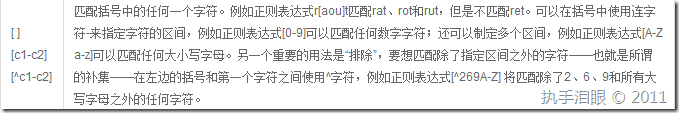
]*> 2 番目の文字「"」は、次の「/」文字を転送するために使用されます。 ? は直前の 0 文字または 1 文字と一致します。注: このメタキャラクターはすべてのソフトウェアでサポートされているわけではありません。したがって、 [^>]*> について話しましょう。 [] の意味:

* の意味は次のとおりです: その直前の 0 個以上の文字と一致します。たとえば、正規表現です。 * 任意の数の任意の文字と一致できることを意味します
つまり、[^>]* は > 以外の文字に一致することを意味します。したがって、[^>] が一致するパターンは次のようになります:
div
必要なテキスト
必要なテキスト
div>必要なテキストp>必要なテキストbr /
br />
これで、HTML タグのペアの一致が完了しました。 (もっと言うと、このマッチングは少し冗長だといつも感じますが、どこに冗長性があるのかわかりません)
2 番目: /[ | ]*n/g: 私も理解できません
3 番目: // /ig: 文字を直接検索します。次の /ig の意味は、グローバル モードで大文字と小文字を区別しない検索を実行することです。 g はグローバルを表し、i は大文字と小文字を区別しないことを表します。