
JavaScript - テーブルソート(降順・逆順)実装紹介(画像付き)_JavaScriptスキル
知識ポイント:
配列メソッド:
sort: 降順
reverse: 逆順
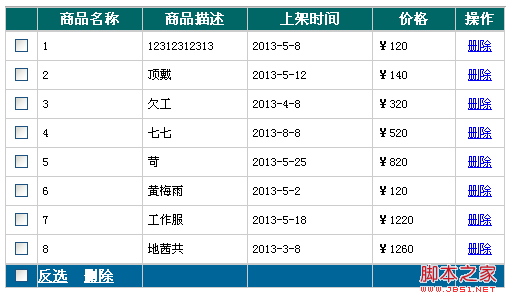
効果:

コード:
<スタイル>
*{
マージン: 0;
パディング: 0;
}
#tableSort{
行の高さ: 22px;
背景: #ccc;
}
#tableSort ヘッド、
#tableSort フット{
背景: #066;
色: #fff;
フォントサイズ: 14px;
}
#tableSort 先頭 a,
#tableSort 先頭 a{
color: #fff;
}
#tableSort tfoot{
背景: #069;
}
#tableSort tbody td{
背景: #fff;
パディング: 3px 5px;
フォントサイズ: 12px;
}
//批量设置checked值
function setChecked(checkBoxs,checked){
for(var i=0,len=checkBoxs.length;icheckBoxs[i] .checked=チェック済み;
}
}
//批量反置checked值
function reverseChecked(checkBoxs){
for(var i=0,len=checkBoxs.length;icheckBoxs[i].checked=!checkBoxs[i].checked;
}
}
//移除tr值
function RemoveTr(tBody,tr){
tBody.removeChild(tr);
}
//获取tr
function getParentTr(o){
while(o){
o=o.parentNode;
if(o&&o.tagName==="TR"){
return o;
}
}
}
//arrSort排序
function arrSort(arr,isDesc){
var arr=arr.sort(function(num1,num2){
num1-num2 を返します。});
if(isDesc){//desc
arr.reverse();
}
arr を返します。
}
//表格排序
function tableSort(tablePart,col,fun,isDesc){
var arrNum=[],trs={};
for(var i=0,len=tablePart.rows.length;ivar td=tablePart.rows[i].cells[col];
var num=fun(td);
arrNum.push(num);
trs["id" num]=trs["id" num]||[];
trs["id" num].push(getParentTr(td));
}
arrNum=arrSort(arrNum,isDesc);
for(var j=0,jlen=arrNum.length;jfor(var k=0,klen=trs["id" arrNum[j]].length;k< klen;k ){
var tr=trs["id" arrNum[j]].pop();
tablePart.appendChild(tr);
}
}
}
var table=document.getElementById("tableSort");
var checkBoxs=table.tBodies[0].getElementsByTagName('input');
var checkAll=document.getElementById("checkAll");
varreserveCheck=document.getElementById("reserveCheck");
var delSelect=document.getElementById("delSelect");
var timeSort=document.getElementById("timeSort");
varpriceSort=document.getElementById("priceSort");
checkAll.onclick=function(){
setChecked(checkBoxs,this.checked);
}
reserveCheck.onclick=function(){
reverseChecked(checkBoxs);
}
table.tBodies[0].onclick=function(e){
var ev=e||window.event;
var target=ev.target||ev.srcElement;
if(!target)return;
target._op=target.getAttribute("_op");
if(!target._op)return;
if(target._op==="check"&&target.type==="checkbox"&&!target.checked){
checkAll.checked=target.checked;
}
if(target._op==="del"){
var tr=getParentTr(target);
removeTr(table.tBodies[0],tr);
}
}
delSelect.onclick=function(){
var chk=[];
for(var i=0,len=checkBoxs.length;iif(checkBoxs[i].checked){
var tr=getParentTr(checkBoxs[i]);
chk.push(tr);
}
}
for(var j=0,jlen=chk.length;jremoveTr(table.tBodies[0],chk [j]);
}
}
var sortMark="↑↓";
timeSort.onclick=function(){
this.isDesc=(this.isDesc===true)?false:true;
tableSort(table.tBodies[0],3,function(td){
return (new Date(td.innerHTML)).getTime();
},this.isDesc);
priceSort.innerHTML="价格"
this.innerHTML="上架時間间" sortMark[this.isDesc?1:0];
}
priceSort.onclick=function(){
this.isDesc=(this.isDesc===true)?false:true;
tableSort(table.tBodies[0],4,function(td){
return parseInt(td.innerHTML.replace("¥",''));
},this.isDesc);
timeSort.innerHTML="上架時間";
this.innerHTML="价格" sortMark[this.isDesc?1:0];
}
終了:
は基本的な機能を完了しましたが、結合順序は確立されていません。その後、ゆっくりと追加され、HTML 画面にコードを配置できます。 、効果を確認してください。
配列メソッド:
sort: 降順
reverse: 逆順
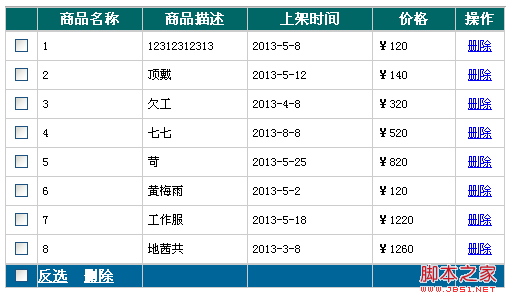
効果:

コード:
コードをコピー コードは次のとおりです:
<スタイル>
*{
マージン: 0;
パディング: 0;
}
#tableSort{
行の高さ: 22px;
背景: #ccc;
}
#tableSort ヘッド、
#tableSort フット{
背景: #066;
色: #fff;
フォントサイズ: 14px;
}
#tableSort 先頭 a,
#tableSort 先頭 a{
color: #fff;
}
#tableSort tfoot{
背景: #069;
}
#tableSort tbody td{
背景: #fff;
パディング: 3px 5px;
フォントサイズ: 12px;
}
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |
| 反选 删除 |
//批量设置checked值
function setChecked(checkBoxs,checked){
for(var i=0,len=checkBoxs.length;i
}
}
//批量反置checked值
function reverseChecked(checkBoxs){
for(var i=0,len=checkBoxs.length;i
}
}
//移除tr值
function RemoveTr(tBody,tr){
tBody.removeChild(tr);
}
//获取tr
function getParentTr(o){
while(o){
o=o.parentNode;
if(o&&o.tagName==="TR"){
return o;
}
}
}
//arrSort排序
function arrSort(arr,isDesc){
var arr=arr.sort(function(num1,num2){
num1-num2 を返します。});
if(isDesc){//desc
arr.reverse();
}
arr を返します。
}
//表格排序
function tableSort(tablePart,col,fun,isDesc){
var arrNum=[],trs={};
for(var i=0,len=tablePart.rows.length;i
var num=fun(td);
arrNum.push(num);
trs["id" num]=trs["id" num]||[];
trs["id" num].push(getParentTr(td));
}
arrNum=arrSort(arrNum,isDesc);
for(var j=0,jlen=arrNum.length;j
var tr=trs["id" arrNum[j]].pop();
tablePart.appendChild(tr);
}
}
}
var table=document.getElementById("tableSort");
var checkBoxs=table.tBodies[0].getElementsByTagName('input');
var checkAll=document.getElementById("checkAll");
varreserveCheck=document.getElementById("reserveCheck");
var delSelect=document.getElementById("delSelect");
var timeSort=document.getElementById("timeSort");
varpriceSort=document.getElementById("priceSort");
checkAll.onclick=function(){
setChecked(checkBoxs,this.checked);
}
reserveCheck.onclick=function(){
reverseChecked(checkBoxs);
}
table.tBodies[0].onclick=function(e){
var ev=e||window.event;
var target=ev.target||ev.srcElement;
if(!target)return;
target._op=target.getAttribute("_op");
if(!target._op)return;
if(target._op==="check"&&target.type==="checkbox"&&!target.checked){
checkAll.checked=target.checked;
}
if(target._op==="del"){
var tr=getParentTr(target);
removeTr(table.tBodies[0],tr);
}
}
delSelect.onclick=function(){
var chk=[];
for(var i=0,len=checkBoxs.length;i
var tr=getParentTr(checkBoxs[i]);
chk.push(tr);
}
}
for(var j=0,jlen=chk.length;j
}
}
var sortMark="↑↓";
timeSort.onclick=function(){
this.isDesc=(this.isDesc===true)?false:true;
tableSort(table.tBodies[0],3,function(td){
return (new Date(td.innerHTML)).getTime();
},this.isDesc);
priceSort.innerHTML="价格"
this.innerHTML="上架時間间" sortMark[this.isDesc?1:0];
}
priceSort.onclick=function(){
this.isDesc=(this.isDesc===true)?false:true;
tableSort(table.tBodies[0],4,function(td){
return parseInt(td.innerHTML.replace("¥",''));
},this.isDesc);
timeSort.innerHTML="上架時間";
this.innerHTML="价格" sortMark[this.isDesc?1:0];
}
終了:
は基本的な機能を完了しましたが、結合順序は確立されていません。その後、ゆっくりと追加され、HTML 画面にコードを配置できます。 、効果を確認してください。
関連ラベル:
ソース:php.cn
前の記事:jQueryピクチャスクロールピクチャの効果(代替実装)_jquery
次の記事:IEおよびFF_javascriptスキルと互換性のある画像をアップロードする前にjsコードをプレビューします
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-09-20 15:51:33
-
2024-09-20 15:47:32
-
2024-09-20 15:45:32
-
2024-09-20 15:39:32
-
2024-09-20 15:38:32
-
2024-09-20 15:27:32
-
2024-09-20 15:26:32
-
2024-09-20 15:12:32
-
2024-09-20 14:53:01
-
2024-09-20 14:51:01
最新の問題
JavaScript を使用せずにクリック時に画像ソースを動的に変更する CSS のみのメソッド
img:active{} のような CSS のみを使用して、マウスクリック時に画像の src を変更する必要があります
から 2024-04-06 19:25:49
0
1
505
d3.js でズームインすると散布図のポイントの値が維持されない
d3.js を使用するのは初めてなので、ご容赦ください。 vue.js ファイルに純粋な JavaScript として実装しました。ズーム機能を使用して散布図を作成しようとしていま...
から 2024-04-06 18:16:26
0
1
403
ベンダー固有の疑似要素上の JavaScript ホバー イベント
次の htmlinput タグがあります。 $("input[type='range']::-webkit-slider-thumb").on('hover',...
から 2024-04-06 15:35:24
0
1
274






























![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



