Load< style type="text/ css">
body {padding:20px; }
#commentList{ border:solid 2px #888; overflow:auto; -bottom:solid 1px; margin-bottom:30px; font-size:13px; }
#commentList div{ }
#commentList h3{ color:# 888; パディング:10px 0 0 0; }
返信リスト
🎜>
< /html>
Load.js
$(document).ready(function(){
/* 非同期リクエスト、JSON データをロード*/ /PeopleList.aspx",
function(data){
/* リクエスト結果をトラバースします*/
$.each(data,
function(index, p){
var html = "
| " p.name "< ;/td> | " ページ
" | " (p.is Male ? "男性" : " 女性") " |
"
$("#peoples>tbody").append(html);
});
});
}) ;
[{
"名前" : "デビッド リー",
"年齢" : 61,
" is Male" : true
},{
"名前" : "マイケル クリントン",
"年齢" : 53,
"男性" : true
},{
"名前 " : "ブルック アン",
"年齢" : 23,
"is男性" : false
},{
"名前" : "メアリー ジョンソン",
"年齢" : 35 ,
"is男性" : false
},{
"名前" : "エリザベス ジョーンズ",
"年齢" : 33,
"is Male" : false
},{
"名前" : "ジェームズ スミス" 、
"年齢" : 25、
"is Male" : true
}]
8:$.getScript() メソッド
var xmlReq = $.getScript(url, [callback]);
getScript
getScript() メソッドを使用するメソッド异步追加JavaScript 文件
< input type="button" value="Button" id="input" />
getScript.js
$(document).ready(function( ){
$("#input").click(function(){
$.getScript("Test.js", function(data){
showMsg();
});
});
});
Test.js
function showMsg(){
alert("This is Message");
}
9:配列化表单データベース
jQuery は决パラメータ很多の问题を提供し、配列化の方法简化对を提供します
serialize.js
$(document).ready(function(){
$("button[name='btnSubmit']").click(function(){
$.post("http: //localhost:2154/Web/Register.aspx",
$("form").serialize(), //フォーム データをシリアル化します
function(data){
$("table tbody" ) .append("
" データ "
");
});
});
}); 🎜>
Register.aspx
<%@ Page Language="C#" %>
ユーザー名:<%= Request["username"] %>
年齢:<%= Request["age"] %>
男性:
メール:<%= リクエスト["メール"]%>
詳細:
10:serializeArray() メソッド
このメソッドは、ページ フォームを「キー」のコレクションの形式である JSON 構造化オブジェクトにシリアル化します。 /value" ペア フォーム内のすべての要素値をカプセル化します。 このメソッドは JSON 文字列ではなく JSON オブジェクトを返すことに注意してください
JSON オブジェクトの構造は次のとおりです:
" , "value2"},
);
var textName = jsonData[ 0].名前;
var textValue = jsonData[0].value;
11: グローバル Ajax デフォルト オプションを設定します
アプリケーションでは、多数のAjax メソッドはさまざまな関数を実装するために作成されることがよくありますが、そのたびに $.ajax() メソッドに多数のパラメータが設定されるのですが、これは非常に不便です。jQuery では、
を設定できます。グローバルな Ajax デフォルトパラメータ項目。 $.ajaxSetup([options]);
コードをコピー
global: false, //グローバル イベントのトリガーを無効にする
dataType: 'json' 、
エラー: function(xhr, textStatus, errorThrown) {
🎜>
ajaxComplete(callback) //このイベントはリクエストが完了するとトリガーされます
ajaxError(callback); ; //このイベントはリクエストでエラーが発生したときにトリガーされます
ajaxSend(callback); //このイベントはリクエストが送信される前にトリガーされます
ajaxStart(callback); //このイベントはリクエストが送信されたときにトリガーされますstarting
ajaxStop(callback); //このイベントはリクエストが終了するとトリガーされます
ajaxSuccess(callback) //リクエストが成功したときにトリガーされます
ajaxStart() メソッドと ajaxStop メソッドのイベント ハンドラーはパラメータのない関数で、残りは 3 つのパラメータを持つことができます。 構文形式は次のとおりです。
コードをコピーします。 コードは次のとおりです。
関数 (イベント、XHR、SETTINGS) {
EVENT はトリガーされたイベント オブジェクトです
XHR は XMLHTTPRequest オブジェクト
設定は Ajax リクエスト構成パラメーターです
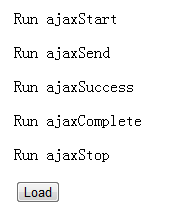
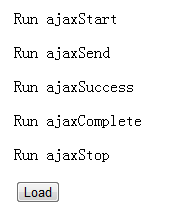
AjaxGlobalEvent
<ボタン名= "btnLoad">Load
AjaxGlobalEvent.js
$(document).ready(function(){
$("# show").ajaxStart(function(){
$(this).append("
ajaxStart を実行
");
});
$("#show") .ajaxStop(function(){
$(this).append("
ajaxStop を実行
");
});
$("#show") .ajaxComplete(function(){
$(this).append("
ajaxComplete を実行
");
});
$("#show") .ajaxError(function(){
$(this).append("
ajaxError を実行
");
});
$("#show") .ajaxSend(function(){
$(this).append("
ajaxSend を実行
");
});
$("#show") .ajaxSuccess(function(){
$(this).append("
ajaxSuccess を実行
");
});
$("button[name='btnLoad' ]").click(function(){
$.get("http://www.sohu.com");
});
});