
ホームページ >
ウェブフロントエンド >
jsチュートリアル >
純粋な JavaScript_javascript スキルを使用して HTML5 Canvas に 6 つの特殊効果フィルターを実装する例
純粋な JavaScript_javascript スキルを使用して HTML5 Canvas に 6 つの特殊効果フィルターを実装する例
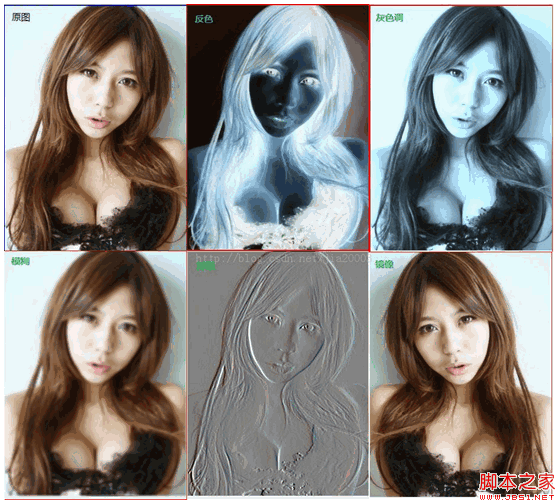
私はそれに挑戦し、6 つのシンプルで一般的な HTML5 Canvas 特殊効果フィルターを実装し、それらを純粋な JavaScript 呼び出し可能な API ファイル gloomyfishfilter.js にカプセル化しました。 サポートされている特殊効果フィルターは次のとおりです:
1. 反転カラー
3. ぼかし
4. 彫刻
6.ミラー
フィルター原理の説明:
1. 逆色: ピクセル RGB 値 r、g、b を取得し、新しい RGB 値は (255-r, 255 -g) です。 、255-b) 2. グレー トーン: ピクセル RGB 値 r、g、b を取得します。新しい RGB 値は
コードをコピーします コードは次のとおりです。
newr = (r * 0.272) (g * 0.534) (b * 0.131); * 0.686) (b * 0.168); newb = (r * 0.393) (g * 0.769) (b * 0.189);
3 は 5*5 ボリュームに基づきます。コア
4. レリーフと彫刻:
現在のピクセルの前のピクセルの RGB 値と次のピクセルの RGB 値に 128 を加えた値に基づいて3 は 5*5 ボリュームに基づきます。コア
4. レリーフと彫刻:
5. ミラー: オブジェクトをシミュレートします。ミラーには対応する効果が反映されます。
その他の準備
1. Canvas 2d context オブジェクトの取得方法
コードをコピー コードは次のとおりです。 var Canvas = document.getElementById("target");
canvas.width = source.clientWidth; canvas.height = source.clientHeight; .getContext) {
console.log("キャンバスはサポートされていません。HTML5 互換のブラウザをインストールしてください。");
return;
}
// キャンバスの 2D コンテキストを取得し、画像を描画します
tempContext = Canvas.getContext ("2d");
2. DOM img オブジェクトを Canvas オブジェクトに描画する方法
console.log("キャンバスはサポートされていません。HTML5 互換のブラウザをインストールしてください。");
return;
}
// キャンバスの 2D コンテキストを取得し、画像を描画します
tempContext = Canvas.getContext ("2d");
2. DOM img オブジェクトを Canvas オブジェクトに描画する方法
コードをコピー
コードは次のとおりです。 var source = document.getElementById("source") tempContext.drawImage(source, 0, 0, Canvas .width,canvas.height);
3. Canvas オブジェクトからピクセル データを取得する方法
コードをコピーします。
コードは次のとおりです。 var Canvas = document.getElementById("target"); varlen = Canvas.width * Canvas.height * 4; = tempContext.getImageData(0, 0, Canvas.width , Canvas.height); var binaryData = CanvasData.data;
4. DOM オブジェクトにマウス クリック イベント バインドを実装する方法🎜>
コードをコピー
コードをコピー
コードは次のとおりです:
function bindingButtonEvent(element, type, handler) { if(element.addEventListener){ element.addEventListener(type, handler,false); }else { element.attachEvent('on' type, handler);// IE6,7,8 の場合
} }
5. 実装された gfilter API を呼び出してフィルター関数を完了する方法
コードをコピーします
5. 実装された gfilter API を呼び出してフィルター関数を完了する方法
コードをコピーします
コードは次のとおりです:
コードをコピー
コードは次のとおりです:
アプリケーションソースコード:
CSS部分:
CSS部分:

コードをコピー
コードは次のとおりです:
#svgContainer { width :800px; 高さ:600px; 背景色:#EEEEEE; #sourceDiv { float: 左; 境界: 2px 青} #targetDiv { float: right; border: 2px 実線の赤}
filter1.html の HTML ソース コード:
コードをコピー



