
前回のブログでは div を中央に配置する について説明しました。今日はテーブルを中央に配置する方法を共有します。センタリングの原理については、前回のブログを参照してください。今回は、window の 2 つのイベントを使用する代わりに、expression という関数を使用しました。現在、ほとんどのブラウザがこの機能をサポートしています。前回のブログを書いているときに考えたのですが、計算した値をcssのleft属性とtop属性に代入できないか?後で情報を調べてみると、この機能を発見しました。この関数は、CSS プロパティを JavaScript 式に関連付けるために使用されます。ここでの CSS プロパティは、要素の固有プロパティまたはカスタム プロパティにすることができます。つまり、CSS 属性の後に JavaScript 式を続けることができ、CSS 属性の値は JavaScript の結果と等しくなります。式の中で要素自体のプロパティとメソッドを直接参照することも、他のブラウザ オブジェクトを使用することもできます。この式は、この要素のメンバー関数内にあるかのようになります。
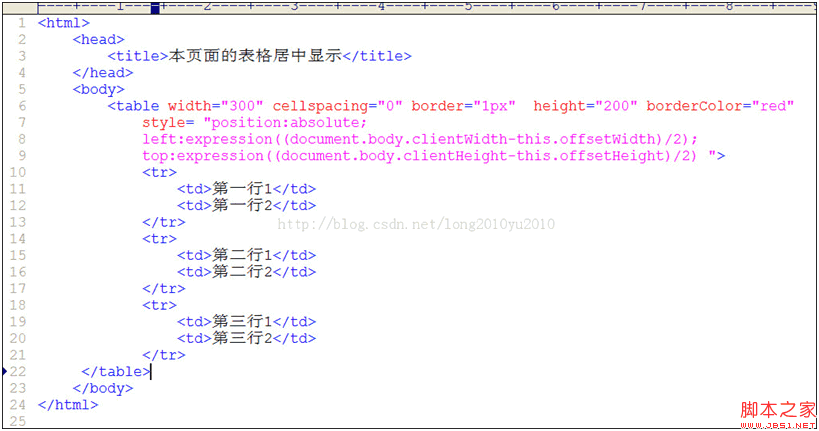
それでは、まず中央にあるソース コードを見てみましょう。 
式関数に書かれた値が要約された数式であることがよくわかります。つまり、ドキュメントの高さと幅からそれ自体の高さと幅を引いて 2 で割ったものが、top と left の値になります。このコードを style 属性に入れると中央揃えになります。写真のように、
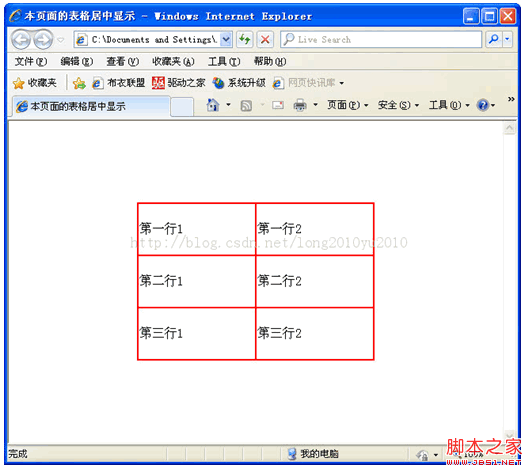
このようにして中央に表示することができます。
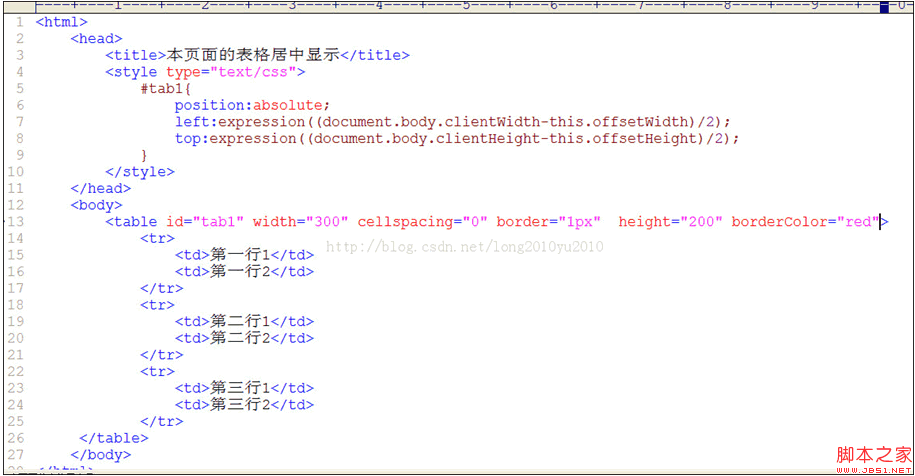
このコードを CSS に書き込みますか? 答えは「はい」です。そのため、コードは次のようになります: 
このようにして、CSS と JavaScript を使用できます。テーブルは次のように表示されます。これにより、ログインページの見栄えが良くなります。とても簡単です!