
window.opener は、window.open を通じて子フォームを開く親フォームへの参照です。
たとえば、親フォームparentFormでは、window.open("subForm.html")を介して、subform.htmlのwindow.openerがparentFormを表します。サブフォームでは親フォームへの参照を取得できるので、親フォームのフィールド値を設定したり、サブフォームでjsメソッドを呼び出したりすることができます。
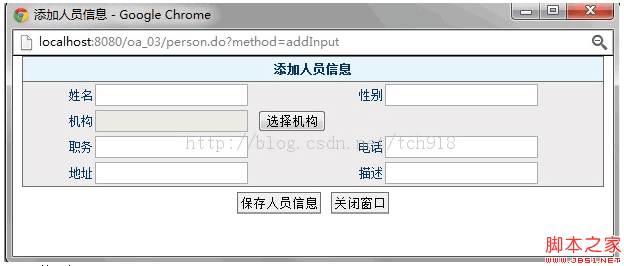
例: 人事情報を追加する場合、サブフォームから組織情報を入力します。
親フォームは人事情報を追加するために使用されます。
サブフォームの入力が完了すると、組織情報 (id、name) が親フォームの orgId フィールドと orgName フィールドに自動的に入力されます 
html コード
コードをコピーします コードは次のとおりです:
onclick="openWin('org.do?select=true','selectorg' ,800,500,1)" >
JS コード コードは次のとおりです:
/*
*新しいウィンドウを開きます (window.open() 経由)
* f:リンクアドレス
* n: ウィンドウ名
* w: ウィンドウの幅
* h: ウィンドウの高さ
* s: ウィンドウにスクロール バーがあるかどうか、1: スクロール バーがある。スクロールバーなし
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0"; screen.width - w)/2;
t= (screen.height - h)/2;
s features= "left=" l ",top=" t ",height=" h ",width= " w
"、center=1、スクロールバー = sb "、status=0、directories=0、channelmode=0";
openwin= window.open(f , n , s features );
if (!openwin.opener)
openwin.opener= self;
returnopenwin;
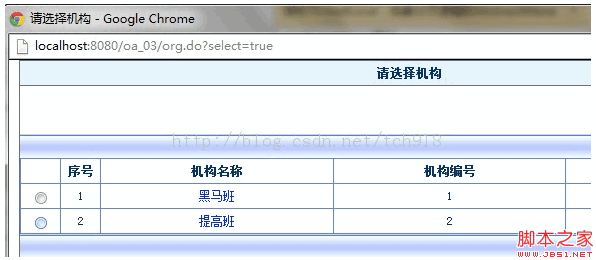
機関情報を選択するためのサブフォーム。
選択すると (ラジオをクリックして)、組織情報 (ID、名前) が親フォーム
HTML コード
 < の orgId フィールドと orgName フィールドに入力されます。 🎜 >
< の orgId フィールドと orgName フィールドに入力されます。 🎜 >コードをコピーします コードは次のとおりです: 🎜>< c:iftest="${!empty pm.datas}">
;
;
コードをコピー
コードは次のとおりです:
if(window.opener){
window.opener.document.all .orgIdId.value= id;
window.opener.document.all.orgNameId.value= 名前; } 機関情報選択結果 組織情報(id、名前)の入力は完了しましたが、idは隠しフィールドに入っており表示されません。
概要
親フォームへの参照と言えば、window.openerの他にwindow.parentです。 window.opener は window.open を通じてサブフォームを開くために使用され、window.parent は iframe を通じてサブフォームを開くために使用されます。
親フォームへの参照と言えば、window.openerの他にwindow.parentです。 window.opener は window.open を通じてサブフォームを開くために使用され、window.parent は iframe を通じてサブフォームを開くために使用されます。
関連ラベル:
ソース:php.cn
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新の問題
div 要素が JS onmouseover に応答しない
そこで、カーソル/マウスを動かすと、clientX に基づいて波状のパターンを表すスタイルを備えた div を生成する、基本的な作業例があります。これは、addEventliste...
から 2024-04-02 20:47:52
0
1
308
関連トピック
詳細>


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



