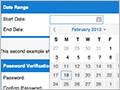
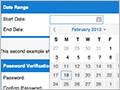
まえがき Ext JS 3 と Ext JS 4 は両方とも、日付選択用のコンポーネントを提供します (もちろん、以前のバージョンにもそれらはあります)。

ただし、一部の日付選択では週を確認する必要があります。つまり、日付内のどの日がその年の何週目であるかを確認する必要があります。
残念ながら、Ext js ではそのような構成は提供されていません。
(Ext js 4 の場合、理想的な方法は Ext.picker.Date に showWeek のような構成項目を含めることです)
既存のソリューション インターネットにアクセスして、Ext js に基づくソリューションを確認します。
http://enikao.net/extjs/weeknumber/weeknumber.html
と
http の 2 つを見つけました。 ://www.lubber.de/extjs/datepickerplus/
最初の解決策は IE では機能しますが、他のブラウザでは表示できないため、無視してください。
2 番目のソリューションは Ext js 2 および Ext js 3 バージョンをサポートしますが、Ext js 4 はサポートしません。 Ext js のアップグレードにおける私の個人的な経験に基づいて、私は当初、この拡張機能を Ext js 4 にアップグレードしても問題ないと感じました。長い間悩んだ結果、断念しました。 Ext js 3 が Ext js 4 にアップグレードされた後、日付ページの表示要素も変更されました。古いバージョンでは主に tr td が使用されていましたが、新しいバージョンではさらに div 要素と a 要素が追加されました。そしてクラス名も変更になりました。アップグレードに対する抵抗が大きくなっているようです。この拡張機能は自分でのみ実装できます。
Ext JS 4 日付制御拡張機能 最初にコードを貼り付けます:
/*********************************
* @author: oscar999
* @Description: New Widgets Extend from Ext
* @verion: V1.0
**********************************/
/**
* Date Picker with Week
*/
Ext.define('Ext.ux.DatePickerWithWeek',{
extend: "Ext.picker.Date",
alias : "widget.datepickerwithweek",
width: 197,
numWeeks: 6,
renderTpl:[
'
',
'',
'
',
'',
'',
'Wk ',
' | ',
'',
'',
'{.:this.firstInitial} ',
' | ',
'',
'
',
'',
'',
'{#:this.isEndOfWeek}',
'{#:this.isBeginOfWeek}',
'',
'',
' | ',
'',
'
',
'
',
'
',
'',
'',
'
',
{
firstInitial: function(value) {
//alert(value);
return Ext.picker.Date.prototype.getDayInitial(value);
},
isBeginOfWeek: function(value){
//value--;
//値--;
var end = (value === 1 || (value-1)%7 === 0);
返却終了? '
| ' : '';
},
isEndOfWeek: function(value) {
value--;
var end = value % 7 === 0 && value !== 0;
返却終了? '
' : '';
},
renderTodayBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out);
},
renderMonthBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out);
}
}
],
fullUpdate: function(date){
this.callParent([date]);
var me = this;
var weekNodes = me.weekNodes;
var curWeekStart = Ext.Date.clearTime(new Date(date.getFull Year(), date.getMonth(), 1));
var begMonWeek = Ext.Date.getWeekOf Year(curWeekStart);
var firstDayOfMonth = Ext.Date.getFirstDayOfMonth(curWeekStart);
if(firstDayOfMonth===0)
{
begMonWeek =1;
}
for(j=0;j{
weekNodes[j].innerHTML = begMonWeek.toString();
begMonWeek ;
}
},
onRender : function(container,position){
var me = this;
me.callParent(引数);
me.cells = me.eventEl.select('tbody td[role="gridcell"]');
me.textNodes = me.eventEl.query('tbody td[role="gridcell"] a');
//begin extend
me.weekcells= me.eventEl.select('tbody td[role="weekcell"]');
me.weekNodes= me.eventEl.query('tbody td[role="weekcell"] a');
//end extend
me.mon(me.eventEl, {
scope: me,
mousewheel: me.handleMouseWheel,
click: {
//fn: me. handleDateClick,
fn: function(){},
delegate: 'a.' me.baseCls '-date'
}
});
}
/*,initComponent: function(){
this.callParent();
}*/
});
/*
* 日付フォーム フィールドは週付きの日付ピッカーを使用します
*/
Ext.define('Ext.ux.DateFieldWithWeek',{
extend: "Ext.form .field.Date",
エイリアス : "widget.datefieldwithweek",
/*initComponent: function(){
this.callParent();
},*/
createPicker : function (){
var me = this
format = Ext.String.format;
return new Ext.ux.DatePickerWithWeek({
pickerField: me,
ownerCt: me.ownerCt,
renderTo: document.body、
floating: true、
hidden: true、
focusOnShow: true、
minDate: me.minValue、
maxDate: me.maxValue、
disabledDatesRE: me.disabledDatesRE、
disabledDatesText: me.disabledDatesText、
disabledDays: me.disabledDays、
disabledDaysText: me.disabledDaysText、
format: me.format、
showToday: me.showToday 、
startDay: me.startDay、
minText: format(me.minText, me.formatDate(me.minValue))、
maxText: format(me.maxText, me.formatDate(me.maxValue) ),
listeners: {
scope: me,
select: me.onSelect
},
keyNavConfig: {
esc: function() {
me.collapse( );
}
}
});
}
});
原理很简单:
1. renderTpl、追加星期表示の列
2 を変更します。 fullUpdate を変更し、星期の値を設定します。ext には getWeekOf Year が用意されており、このメソッドは星期
3 を取得できます。ここで特に注意が必要なのは、中央の fn: me.handleDateClick をクリックすることです。これは、1 つの関数であり、日中は 2 回実行されます。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31