
JavaScript を使用したことのある学生はプロトタイプに精通しているはずですが、初心者は関数にプロトタイプ属性があり、アクセスなどの関数を追加できることしか知りません。最近、いくつかの高度な JavaScript プログラミングを検討し、ついにその謎を明らかにしました。
各関数には、オブジェクトへの参照であるプロトタイプ属性があります。このオブジェクトはプロトタイプ オブジェクトと呼ばれます。プロトタイプ オブジェクトには、関数インスタンスによって共有されるメソッドとプロパティが含まれます。これは、関数がコンストラクター呼び出しとして使用されることを意味します。 new 演算子を使用して呼び出すと、新しく作成されたオブジェクトはプロトタイプ オブジェクトからプロパティとメソッドを継承します。
プライベート変数と関数
プロトタイプについて詳しく話す前に、プロトタイプの設計意図をよりよく理解できるように、関連するいくつかのことについて話しましょう。以前の JavaScript 名前空間 の記事では、関数内で定義された変数と関数が外部の世界へのインターフェイスを提供しない場合、つまり、外部の世界からアクセスできなくなります。それらはプライベート変数とプライベート関数になります。
このように、変数 a と関数 fn は関数オブジェクト Obj の外部ではアクセスできません。これらはプライベートになり、関数 Obj のインスタンスでもこれらの変数と関数にアクセスできなくなります。
静的変数、関数
関数が定義され、「.」で追加された属性と関数はオブジェクト自体からアクセスできますが、そのインスタンスにはアクセスできない場合、そのような変数と関数はそれぞれ静的変数と静的関数と呼ばれます。 Java と C# を使用すると、static の意味が簡単に理解できます。
オブジェクト指向プログラミングでは、いくつかのライブラリ関数に加えて、オブジェクトの定義時にいくつかのプロパティとメソッドを定義することが望まれます。これらはインスタンス化後にアクセスできます。
コードをコピー
これでも上記の目的は達成できますが、
これは属性にとっては問題ではありませんが、メソッドにとっては大きな問題です。メソッドはまったく同じ機能を実行しますが、関数オブジェクトに 1000 のメソッドとインスタンスのメソッドがある場合、それぞれのインスタンスが 2 回コピーされるからです。何千ものメソッドのコピーを維持する必要がありますが、これは明らかに非科学的です。プロトタイプが誕生しました。
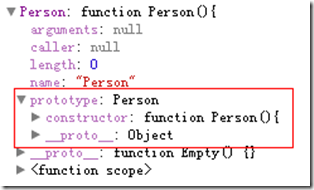
プロトタイプ新しい関数が作成されると、特定のルールに従ってその関数のプロトタイプ属性が作成されます。デフォルトでは、この属性は関数へのポインターです。プロトタイプ属性が配置されている場所は少し複雑です。コードを書いて上の図を見てください。
 上の図からわかるように、Person オブジェクトは、prototype 属性を自動的に取得します。また、prototype もオブジェクトであり、Person オブジェクトを指すコンストラクター属性を自動的に取得します。
上の図からわかるように、Person オブジェクトは、prototype 属性を自動的に取得します。また、prototype もオブジェクトであり、Person オブジェクトを指すコンストラクター属性を自動的に取得します。
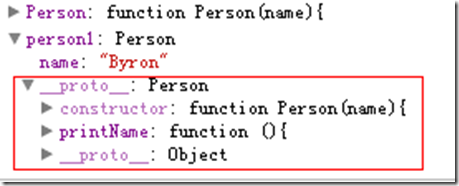
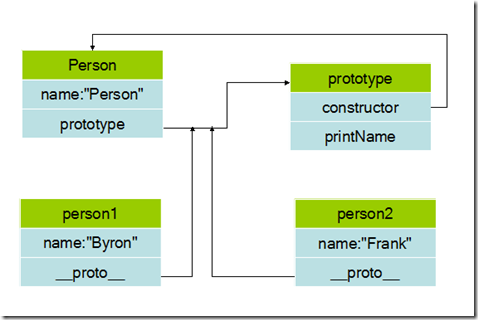
インスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスにはコンストラクターのプロトタイプを指す内部ポインター (多くのブラウザーではこのポインターの名前は __proto__ です) が含まれます。この接続はインスタンスとプロトタイプの間に存在します。インスタンスとコンストラクターの間ではなく、コンストラクターです。

person インスタンス person1 には name 属性が含まれており、自動的に __proto__ 属性を生成します。これは Person のプロトタイプを指し、プロトタイプで定義されている printName メソッドにアクセスできます。これは次のようになります。

プロトタイプ内の属性とメソッドを共有できるかどうかをテストするプログラムを作成して確認します
コードをコピー
単純なオブジェクトの構築
もちろん、プロトタイプは上記の問題を解決するために特別に定義されているわけではありませんが、上記の問題を解決します。この知識を理解すると、インスタンス オブジェクトのプロパティや関数が必要な場合は、プロトタイプで定義し、各インスタンスに個別のプロパティやメソッドを持たせたい場合は、これをインスタンス化して定義します。パラメータはコンストラクタを介して渡すことができます。