//IE7 は getElementsByClassName を認識しません。
関数 my_getElementsByClassName(class_name) {
var el = [] ;
//すべての要素を取得
_el = document.getElementsByTagName('*')
//className で選択
for (var i=0; i<_el .length; i ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
return el ;
}
//ナビゲーション バー、上部にカーソルを移動します
function naviga_stay_top(){
var a_navigation_bar = []
if(document.getElementsByClassName){//Chrome , FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation")
varscrollTop = document.body .scrollTop || document .documentElement.scrollTop;
document.title =scrollTop;
//スクロール距離が元のナビゲーション バーと上部の間の距離より大きい場合
//ナビゲーション バーをビジュアル領域に修正します。 Top
if(scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 "px"
} else {
//Ifスクロール距離が元のナビゲーション バーの上からの距離より小さい場合、ナビゲーション バーの位置を再計算します
a_navigation_bar[0].style.top = (naviga_offsetTop -scrollTop) "px"
}
}
//ナビゲーション バーに 4 つのタブとクリック イベントを追加します。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab"); 🎜>}else{ //IE
a_tabs = my_getElementsByClassName("tab");
var a_contents = []
if( document.getElementsByClassName ); FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
//OffsetLeft を取得つまり、ナビゲーション バーと左側の境界線の間の距離
var a_main_div = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_div = document.getElementsByClassName("main") );
}else{ //IE
a_main_div = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_div[0].offsetLeft;
a_tabs; onclick=function() {
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop); a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
// ナビゲーション バーの位置を上部に取得しますページ上
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation"); else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//offsetTop を取得
naviga_offsetTop = a_navigation_bar[0].offsetTop
a_navigation_bar[0].style.left = naviga_offsetLeft " ";
//スクロール バーとマウスにスクロール イベントを追加します
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll ", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top); //Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel"); , naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
この質問では、CSS DIV の配置 (相対、絶対、静的、固定) の違いを理解することが重要です。
relative、absolute、static、fixed
まず、各属性値の定義を見てみましょう: 1: デフォルト値。位置決めを行わない場合、要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
2. 相対: 相対的に配置された要素を生成し、上、下、左、右の設定を通じて通常の位置を基準にして配置します。階層分類は、z-index を通じて実行できます。
3. 絶対: 絶対配置の要素を生成し、静的配置以外の最初の親要素を基準にして配置します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層分類は、z-index を通じて実行できます。
4. 修正: 絶対に配置された要素を生成し、ブラウザ ウィンドウを基準にして配置します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層的な分類は、z-index を通じて実行できます。
静的および固定の位置決め方法は理解しやすいため、ここでは分析しません。以下は、一般的に使用される相対と絶対の分析です:
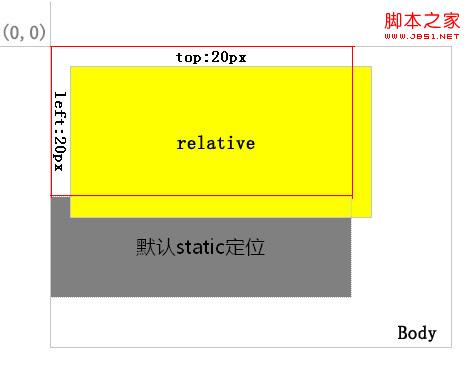
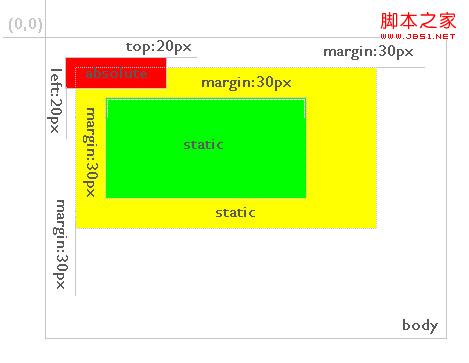
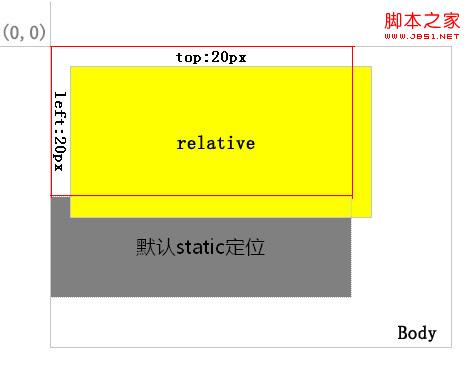
1.相対的に配置された要素は通常のテキスト フローから削除されますが、テキスト フロー内のその位置はまだ存在します。図 1 に示すように:

図 1
背景が黄色のレイヤーは相対的に配置され、赤い枠線の領域は通常のフローでの位置です。上と左を通して配置した後、灰色の背景レイヤーの位置から、通常の位置がまだ存在していることがわかります。
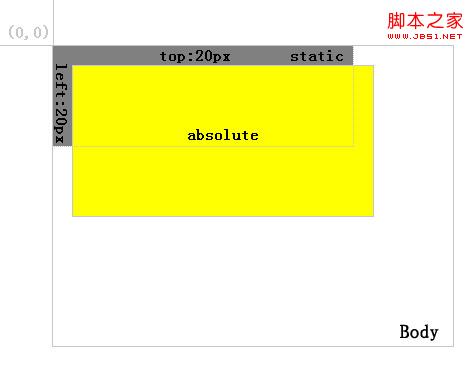
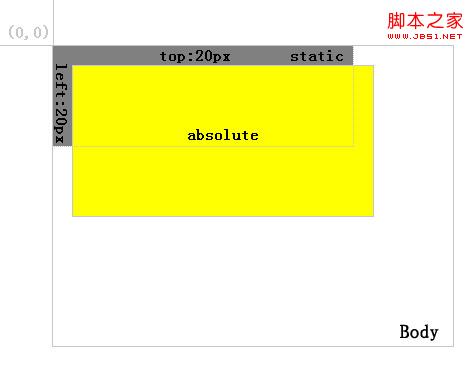
2. 絶対。絶対として配置されたレイヤーは通常のテキスト フローから分離されますが、相対との違いは、通常のフロー内でのその位置が存在しなくなることです。図 2 に示すように:

図 2
ご覧のとおり、黄色の背景レイヤーを絶対として配置した後、灰色の背景レイヤーが自動的に塗りつぶされます。
3. 相対と絶対の主な違い:
まず第一に、上記のように通常の流れの中での位置が存在するかどうかです。
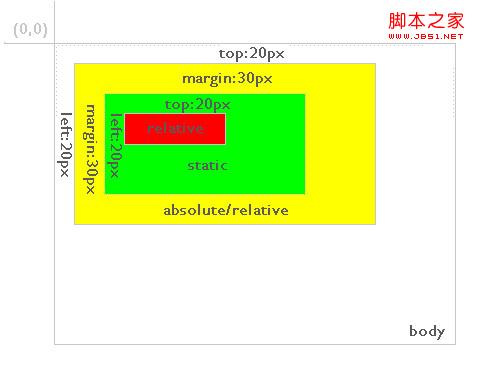
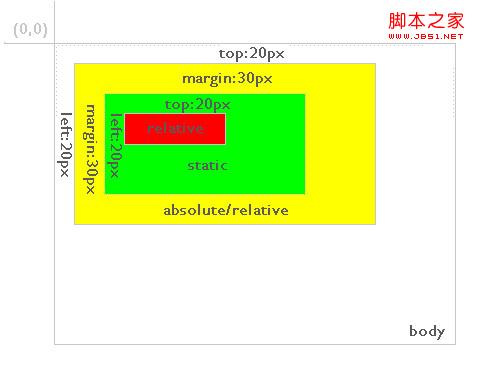
第 2 に、相対的に配置されたレイヤーは、親要素がどのように配置されているかに関係なく、常に最も近い親要素に対して相対的になります。図 3 に示すように:

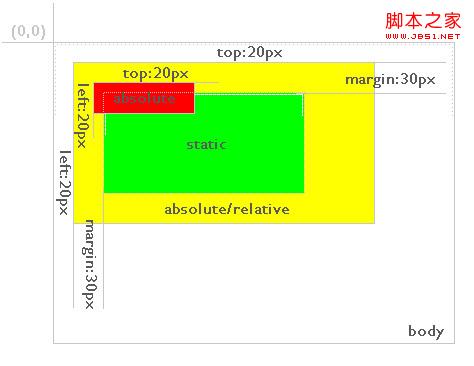
図 3
この図では、赤い背景レイヤーは相対的に配置され、その直接の親要素の緑色の背景レイヤーは静的です。デフォルトで配置されます。赤い背景レイヤーの位置は、緑色の背景レイヤーに対して上と左の 20 要素です。赤い背景レイヤーが絶対として配置されている場合、状況は図 4 のようになります。

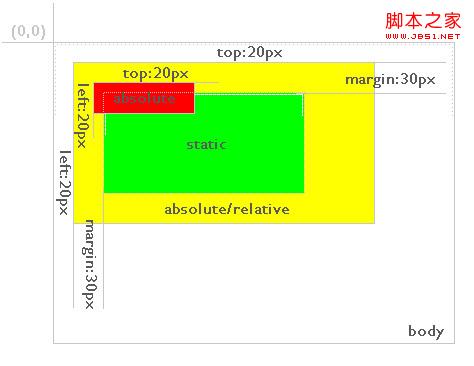
図 4
ご覧のとおり、赤い背景レイヤーはまだ残っています。 top:20px; left: 20px; を定義しますが、その相対要素は絶対または相対配置モードの黄色の背景レイヤーになります。したがって、絶対として配置されたレイヤーは常に、絶対または相対として定義された最も近い親レイヤーに対して相対的であり、この親レイヤーが必ずしも直接の親レイヤーであるとは限りません。親レイヤーで絶対または相対が定義されていない場合は、図 5 に示すようにボディに対して相対的に配置されます。

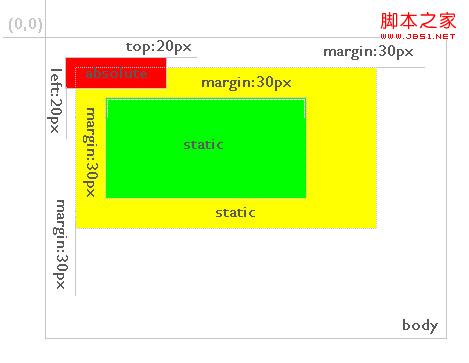
図 5
上部を除く、 left、right 下の配置に加えて、margin 属性値の定義も上記の規則に従います。