
このようなものをいつもオンラインで見つけたいと思っていましたが、見つからなかったので、自分で書きました。子どもたちの靴作りのお役に立てれば幸いです。
誰かがより強力なプラグインを持っている場合は、アドレスを残してください。ありがとうございます!
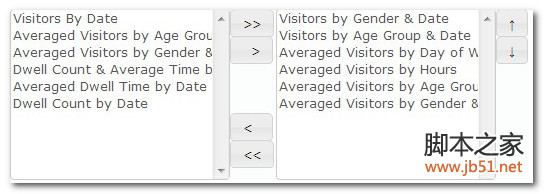
効果は次のとおりです:

コードは次のとおりです:
| "; |
| "; |
| gt; |
| "; |
| "; |
| "; |
$("#"+$this.attr("id")+"btnReSelectAll").click(
function(){
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(i){
$("").appendTo("#"+$this.attr("id")+"seSelect");
});
$("#"+$this.attr("id")+"seReSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
);
$("#"+$this.attr("id")+"btnSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seSelect option:checked")
for(var i=0;i
$("option[name='"+$this.attr("id")+"opSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#"+$this.attr("id")+"btnReSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seReSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seReSelect option:checked");
for(var i=0;i
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnUp").click(
function(){
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect オプション:チェック済み").length==1){
varindex=$("#" $this .attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr("id") "opReSelect']")[index]) .after($("option[name='" $this.attr("id") "opReSelect']")[index-1]);
opts.onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert("ヒント","レポートを選択してください!")
}
}
);
$("#" $this.attr("id") "btnDown").click(
function(){
if($ ("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect オプション:チェック済み").length==1){
varindex=$("#" $this.attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr(" id") "opReSelect']")[index]).before($("option[name='" $this.attr("id") "opReSelect']")[index 1]);
opts .onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert( "ヒント","レポートを選択してください!")
}
}
);
});
};
}) );