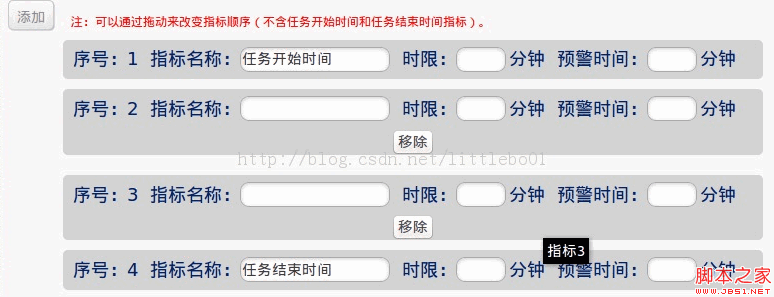
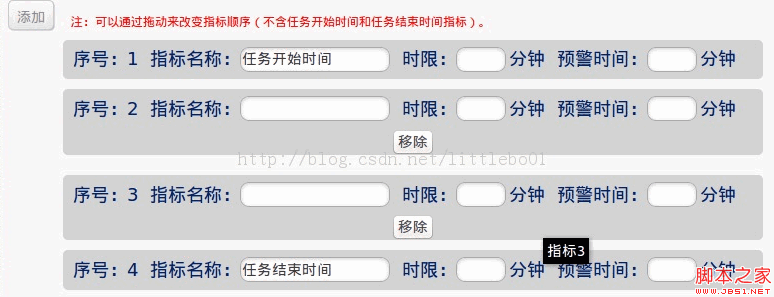
レンダリングから始めましょう:

従来の並べ替えと比較して、これは非常に良い試みです。これが皆さんにインスピレーションを与えることを願っています。
私の最後のブログ投稿を参照してください: http://www.jb51.net/article/42087.htm
html 部分:
< メタ http-equiv="content-type" content="text/html; charset=UTF-8" />
<スクリプト src="js/jquery-1.7.2.min.js" type="text/javascript"> =" js/jquery-ui.js" type="text/javascript">
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31