
jQuery を使用して、検索 text_jquery を入力できるドロップダウン ボックスを実装します。
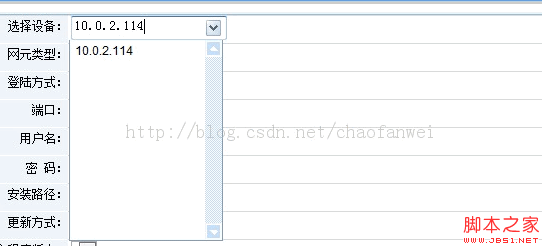
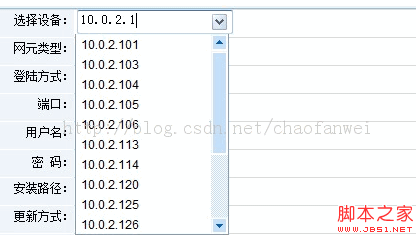
まずは効果を見てみましょう 

機能: ドロップダウンボックスの入力ボックスをクリックすると、以下のドロップダウンリストが自動的に表示され、入力ボックスに入力された検索内容に基づいて追加され、バックグラウンドで自動的に検索され、フロントデスクに転送されてページが表示されます。
使用する JS:
コードをコピー コードは次のとおりです:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
}); null;
var query="";
function searchDev(key){
//if(key == "")return;
temptimeout= setTimeout(findUnSaved, 500);
}
関数 findUnSaved()
{
//alert("dd")
//if(1==1) )return;
$.ajax({
type: "post",
data:{'query':query},
url: path "/tList.action",
成功: function(data) {
xiala(data);
},
error: function(data) {
alert("読み込みに失敗しました。もう一度お試しください!"); 🎜>});
}
function initSearch()
{
// ドロップダウン ボタン レイヤーを定義し、スタイル (位置、アンカー ポイントの座標、サイズ、背景画像、Z 軸) を設定します。 )、テキスト ボックスの後ろに追加します
$xialaDIV = $('').css('position', 'absolute').css('left', $( '#province') .position().left $('#province').width() - 15 'px').css('top',
$('#province').position().トップ 4 'px' ).css('background', '透明 URL(../images/lala.gif) 繰り返しなし 左上').css('height', '16px').css('width' ,
' 15px').css('z-index', '100');
$('#province').after($xialaDIV);
//マウスが入って背景を変更します画像の位置
$xialaDIV .mouseover(function(){
$xialaDIV.css('background-position', ' 0% -16px');
});背景画像の位置を変更します
$ xialaDIV.mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});マウスを押して背景画像の位置を変更します
$xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
}); >//マウスを離すと背景画像の位置が変更されます
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($ xialaSELECT)
$xialaSELECT.show() ;
});
$('#province').mouseup(function(){
$xialaDIV.css('背景位置', ' 0% -16px');
$ xialaSELECT.show();
}
var
//テキスト ボックスのドロップダウン ボックス div
function xiala(data){
//初回
if($xialaSELECT)
{
$xialaSELECT.empty();
}
// ドロップを定義する- ボックス レイヤーをダウンしてスタイル (位置、アンカー ポイントの座標、幅、Z 軸) を構成し、最初に非表示にします
// 5 つのオプション レイヤーを定義し、スタイルを構成します (幅、Z 軸はドロップ レイヤーよりも高くなければなりません)ダウン ボックス レイヤー)、名前と値の属性を追加し、ドロップダウン ボックス レイヤーを追加します。
$ xialaSELECT.append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1 ;
}else{
$xialaSELECT.show();
}
}
関数 initXialaSelect()
{
$xialaSELECT = $('
< ;/div>').css('position', 'absolute').css('overflow -y','scroll').css('overflow-x','hidden').css('border', '1px ソリッド #809DB9').css('border-top','none').css ('left', '125px').css
('top', $('#province').position ().top $('#province').height() 6 'px').css ('width', $('#province').width() 'px').css('z-index' , '101').css('幅','152px').css('背景' ,'#fff').css('高さ','200px').css('最大高さ','600px ');
$('#province').after($xialaSELECT);
//オプションレイヤーのマウスインとマウスアウトのスタイル
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//移動すると背景色が暗くなり、文字色が白になります
$(event.target) .css('background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
// 移動すると背景色は白、文字色は黒
$(event.target).css('background-color', ' #FFFFFF').css('color', '#000000'); ;
}
});
//位置をクリックしてポップアップ表示を判定
$ xialaSELECT.mouseup(function(event){
//ドロップの場合-ダウン ボタン レイヤまたはドロップダウン ボックス レイヤの場合、ドロップダウン ボックス レイヤは引き続き表示されます。
if (event.target == $xialaSELECT.get(0) ||event.target == $xialaDIV.get( 0)) {
$xialaSELECT.show();
}
else {
//オプションレイヤーの場合、テキストボックスの値を変更します
if ($(event) .target).attr('name') == 'option') {
//ポップアップ値の観測
$('#nce').val($(event.target) .html()) ;
$('#d').val($(event.target).attr("d"));
// ホストが選択されている場合は、開発タイプを非表示にします
if($(event) .target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val (1); 🎜>}else{
$("#ype").show();
$("#ost").val(-1);
}
}
//別の位置にある場合は、ドロップダウン ボックス レイヤーを移動します
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide()
}
}
});
$xialaSELECT.hide();
var k = 1;
document.onclick = clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == 'ブロック ' ) {
$xialaSELECT.hide();
}
}
}else{
k = 2;
}
コードをコピー
コードは次のとおりです:
.cba {
幅: 150px;
高さ: 18px;
}
.selectlala {
text-align: left;
行の高さ: 20px;
パディング左: 5px;
幅: 147ピクセル;
フォントファミリー: Arial、verdana、tahoma;
高さ: 20px;
}
('top', $('#province').position ().top $('#province').height() 6 'px').css ('width', $('#province').width() 'px').css('z-index' , '101').css('幅','152px').css('背景' ,'#fff').css('高さ','200px').css('最大高さ','600px ');
$('#province').after($xialaSELECT);
//オプションレイヤーのマウスインとマウスアウトのスタイル
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//移動すると背景色が暗くなり、文字色が白になります
$(event.target) .css('background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
// 移動すると背景色は白、文字色は黒
$(event.target).css('background-color', ' #FFFFFF').css('color', '#000000'); ;
}
});
//位置をクリックしてポップアップ表示を判定
$ xialaSELECT.mouseup(function(event){
//ドロップの場合-ダウン ボタン レイヤまたはドロップダウン ボックス レイヤの場合、ドロップダウン ボックス レイヤは引き続き表示されます。
if (event.target == $xialaSELECT.get(0) ||event.target == $xialaDIV.get( 0)) {
$xialaSELECT.show();
}
else {
//オプションレイヤーの場合、テキストボックスの値を変更します
if ($(event) .target).attr('name') == 'option') {
//ポップアップ値の観測
$('#nce').val($(event.target) .html()) ;
$('#d').val($(event.target).attr("d"));
// ホストが選択されている場合は、開発タイプを非表示にします
if($(event) .target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val (1); 🎜>}else{
$("#ype").show();
$("#ost").val(-1);
}
}
//別の位置にある場合は、ドロップダウン ボックス レイヤーを移動します
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide()
}
}
});
$xialaSELECT.hide();
var k = 1;
document.onclick = clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == 'ブロック ' ) {
$xialaSELECT.hide();
}
}
}else{
k = 2;
}
コードをコピー
コードは次のとおりです:
.cba {
幅: 150px;
高さ: 18px;
}
.selectlala {
text-align: left;
行の高さ: 20px;
パディング左: 5px;
幅: 147ピクセル;
フォントファミリー: Arial、verdana、tahoma;
高さ: 20px;
}
関連ラベル:
ソース:php.cn
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新の問題
ブックマークを介して純粋な CSS で要素を作成しました。作成されたが表示されない
私のコードは次のとおりです: g=document.createElement('div');g.setAttribute("id","divcont...
から 2024-04-04 17:27:27
0
1
417
Safari/Firefox iOS でフォームデータを送信できない
これは、iOS 上の Safari/Firefox を除くすべてのプラットフォームで動作します: jQuery("#gform_1").one('submit'...
から 2024-04-04 12:53:48
0
1
303


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



