
前回、NodeJS PhantomJSを使ってスクリーンショットを撮る方法を紹介しましたが、スクリーンショット操作ごとにPhantomJSのプロセスが有効になるため、同時実行数が増えると効率が心配になるため、コードを全て書き直して独立したモジュール化しました。簡単に電話をかけることができます。
どうすれば改善できますか? スレッドの数と、単一のスレッドで処理される URL の数を制御します。通信には標準出力とWebSocketを使用します。現在 Javascript オブジェクトを使用しているキャッシュ メカニズムを追加します。外部世界へのシンプルなインターフェースを提供します。
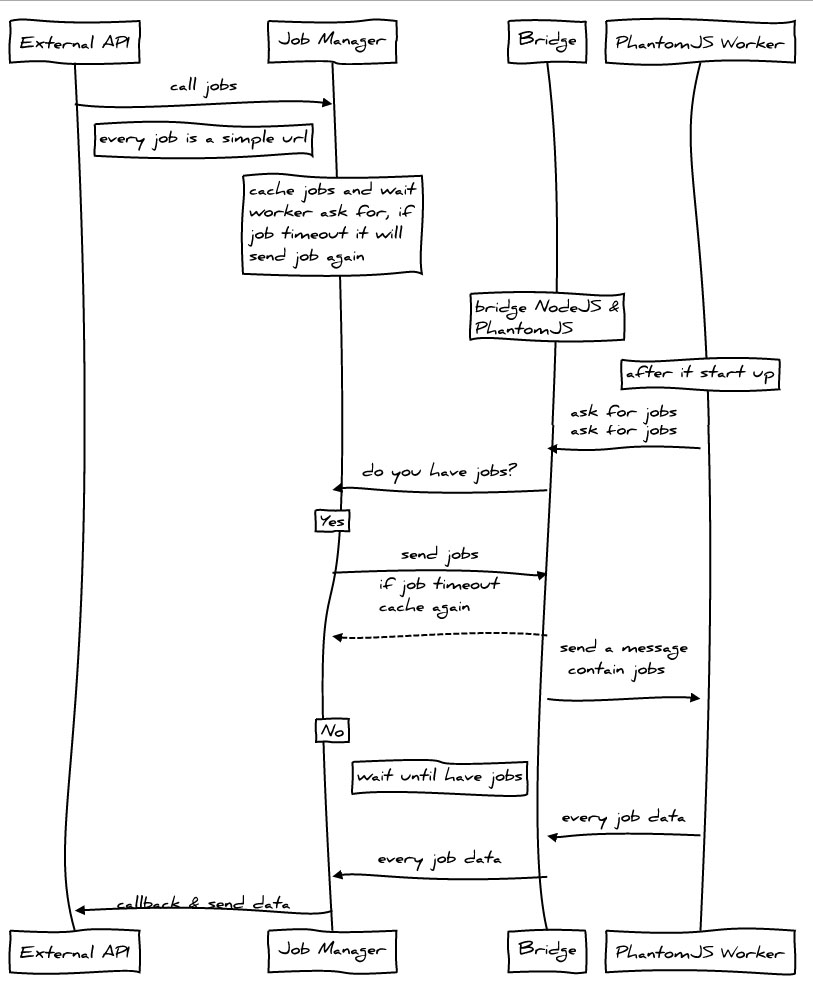
デザイン

依存関係とインストール
PhantomJS 1.9.0 は Websocket のサポートを開始したばかりなので、最初に PATH 内の PhantomJS がバージョン 1.9.0 以降であることを確認する必要があります。コマンドラインで次のように入力します:
$ phantomjs -v
バージョン番号 1.9.x を返すことができれば、操作を続行できます。バージョンが低すぎる場合、またはエラーが発生する場合は、PhantomJS 公式 Web サイト にアクセスして最新バージョンをダウンロードしてください。
Git がインストールされている場合、または Git Shell がある場合は、コマンド ラインに次のように入力します:
$ npm install url-extract
インストールに進みます。
簡単な例
たとえば、Baidu ホームページを傍受したい場合は、次のようにすることができます:

 image は作業パスに対する相対的なスクリーンショットのアドレスを表し、status はステータスが正常かどうかを表し、true は正常を表し、false はスクリーンショットが失敗したことを表します。
image は作業パスに対する相対的なスクリーンショットのアドレスを表し、status はステータスが正常かどうかを表し、true は正常を表し、false はスクリーンショットが失敗したことを表します。
その他の例については、以下を参照してください:
https://github.com/miniflycn/url-extract/tree/master/examplesメイン API
.スナップショットurl スナップショット
.snapshot(url, [コールバック]).snapshot(url, [コールバック]).snapshot(url, [オプション]).snapshot(url, [オプション])
コードをコピー コードは次のとおりです: url {String} インターセプトするアドレス urls {Array } インターセプトされるアドレス アドレス配列コールバック {関数} コールバック関数オプション {オブジェクト} オプションのパラメータ ┝ id {String} 最初のパラメータが urls の場合、このパラメータは無効です ┝ image {String} 保存。カスタム スクリーンショットのアドレス (最初のパラメータが url の場合、このパラメータは無効です┝ groupId {String} は URL のグループの groupId を定義します。返すときに URL のグループを識別するために使用されます。┝ignoreCache {Boolean} 無視するかどうかキャッシュ┗ コールバック {Function} コールバック関数.extract
URL 情報を取得し、スナップショットを取得します
.extract(url, [callback]).extract(urls, [callback]).extract(url, [option]).extract( urls, [オプション])url {String} 傍受されるアドレス
urls {Array} インターセプトするアドレスの配列
callback {Function} コールバック関数
オプション {Object} オプションのパラメータ
┝ id {String} 最初のパラメータが url の場合、このパラメータは無効です。
┝ image {String} 最初のパラメータが url の場合、このパラメータは無効です。
┝ groupId {String} は、URL のグループの groupId を定義します。
を返すときに、それが URL のどのグループであるかを識別するために使用されます。┝ignoreCache {Boolean} キャッシュを無視するかどうか
┗ コールバック {関数} コールバック関数
ジョブ (クラス)
各 URL はジョブ オブジェクトに対応し、ジョブ オブジェクトには URL の関連情報が格納されます。
フィールド
url {String} リンク アドレス content {Boolean} ページのタイトルと説明情報をクロールするかどうか id {String} ジョブの idgroupId {String} 一連のジョブのグループ ID キャッシュ {Boolean} キャッシュ コールバックを有効にするかどうか {Function}コールバック関数 image {String} 画像アドレスのステータス {Boolean} ジョブが現在正常かどうかプロトタイプ
getData() はジョブ関連データを取得しますグローバル構成
url-extract のルート ディレクトリにある設定ファイルはグローバルに設定できます:
module.exports = { wsPort: 3001, maxJob: 100, maxQueueJob: 400, cache: 'object', maxCache: 10000, workerNum: 0};ログイン後にコピーwsPort {Number} WebSocket が占有するポート アドレス maxJob {Number} 各 PhantomJS スレッドが持つことができる同時ワーカーの数 maxQueueJob {Number} 待機中のジョブの最大数。0 は制限がないことを意味します。この数を超えると、任意のジョブが実行されます。直接失敗に戻ります (つまり、status = false) キャッシュ {String} キャッシュの実装、現在はオブジェクトのみが実装されています maxCache {Number} キャッシュ リンクの最大数 workNum {Number} PhantomJS スレッド番号、0 は CPU の数と同じを意味します簡単なサービス例
https://github.com/miniflycn/url-extract-server-example
connect と url-extract をインストールする必要があることに注意してください:
$ npm install
ネットワーク ディスク ファイルをダウンロードした場合は、connect をインストールしてください:
$ npm install connect
次に、次のように入力します:
$ ノード bin/サーバー
開く:
効果を確認します。
;