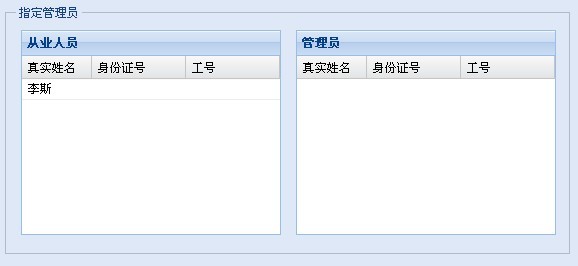
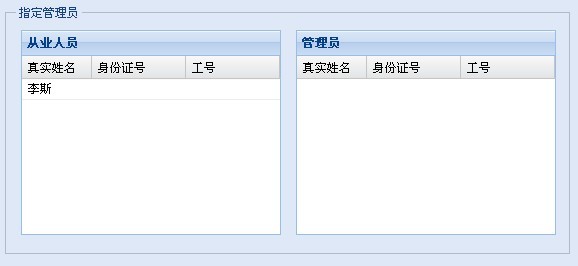
1. データを選択すると、いくつかのデータが選択ボックスに配置され、ユーザーが選択したいデータを選択ボックスに入れることができるということを以前に winForm で見たことがあります。Extjs を使用して同様のことを実現する方法関数では、候補ボックスと選択されていないボックスをシミュレートするために 2 つの GridPanel を使用することを選択します。以下に示すように:

定義コードは次のとおりです:
{
xtype:'gridpanel',
multiSelect: true,
id:'staff', x: 5,
y: 0,
高さ: 205,
width: 260,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
ragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
リスナー: {
ドロップ: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' 'dropPosition ' 'dropRec.get('name') : ' 空のビュー';
}
}
},
store:StaffData, / /追加データのストア
列: columns,
StripeRows: true,
title: '从业人员',
margins: '0 2 0 0'
},
{
xtype:'gridpanel',
id:'admin',
x: 280,
y: 0,
高さ: 205,
幅:
viewConfig: {
プラグイン: {
> },
リスナー: {
drop: function(node, data,dropRec,dropPosition) {
vardropOn =dropRec ? ' 'dropPosition ' 'dropRec.get('name') : '空のビュー上';
}
}
}、
ストア:AdminData、
列:columns、
ストライプ行: true、
タイトル:'管理者'、
マージン:'0 0 0 3'
}
このようにして、ドラッグ時に対応するストアにデータを保存し、必要に応じてストアからデータを取得できます。