
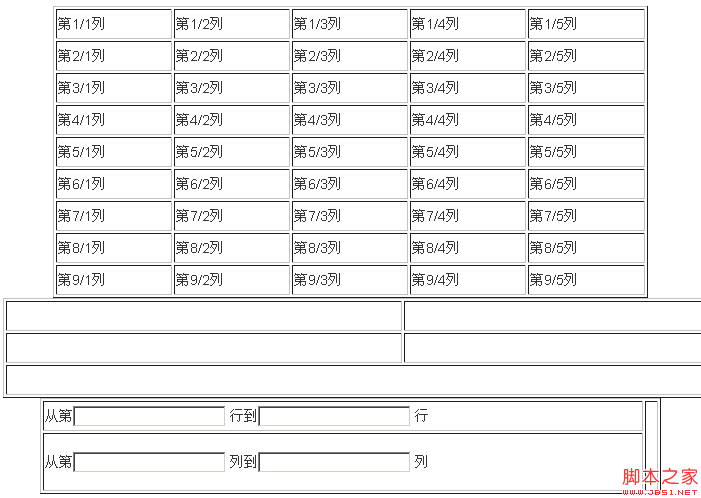
面接中にこんな問題に遭遇したことを思い出します。フォームがあり、入力ボックスが 4 つと結合ボタンがあり、入力ボックスは次のようになります。どの行からどの行へ、どの列からどの列へ。 . を選択し、結合するボタンをクリックします。学校を出たときはJSのことを少しだけ知っていたけど、全然できなかった!考えてみれば、この問題は基礎力がしっかりしているかを試される問題なのです!興味があれば、自分でやってみて、できるかどうか試してみることができます。質問のスクリーンショット: 
今、この質問をしています。簡単そうに見えますが、それでも時間がかかりました。もしかしたら私の考えが間違っているのでしょうか?肝心なのはjsを使ってhtmlを操作することですが、行の追加、行の削除、列の追加、列の削除を実装しましたが、主にテーブルがめちゃくちゃになってしまうため、完全には実現できません。この質問を投稿してください。興味のある同僚は、時間があるときにこの質問を勉強して、達成できるかどうかを確認してください。主な問題はセルの結合です。セルの結合の問題を解決するのにも役立ちます。
私が自分で実装したコードの一部:
HTML 部分は次のように記述します
| 行 から row | |
| <入力タイプから="text " name="beginCol" id="beginCol" value=""/> 列を入力します。 |