
変数と変数宣言は言語の最も基本的な概念であり、初心者でもすぐに習得できます。 JavaScript での変数の宣言も同様で、非常に単純な var (キーワード) 変数名 (識別子) です。
方法 1
var test;
var test = 5; この文を関数に含めることはできないことに注意してください。そうでない場合は、ローカル変数になります。これは、グローバル変数を宣言する最初の方法です。
方法 2
test = 5;
var を使用せずに、識別子 test に値を直接割り当てます。これにより、グローバル変数 test が暗黙的に宣言されます。ステートメントが関数内にある場合でも、関数が実行されると test はグローバル変数になります。
方法 3
window.test;
window.test = 5; このメソッドは、匿名関数の実行後に一部の関数を公開するためによく使用されます。 JQuery1.5の最後の文
window.jQuery = window.$ = jQuery;
変数テストだけを使用する場合、3 つの方法に違いはありません。例:alert(test) には 5 が表示されます。ただし、場合によっては 3 つの方法の間に違いがあります。 3 つの変数 a1、a2、a3 をそれぞれ上記の 3 つの方法で宣言します。
a1 = 11;
var a2 = 22;
window.a3 = 33;
1、ウィンドウ内用
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
alert(a)
}
}
IE6/7/8/9: a3 のみがポップアップし、最初と 2 番目のメソッドで宣言されたグローバル変数が for in window で取得できないことを示します。
Firefox/Chrome/Safari/Opera: a1、a2、および a3 はすべてポップアップ表示され、3 つの方法で宣言されたグローバル変数が for in window を通じて取得できることを示します。
2、削除
try {
alert(a1 を削除);
}catch(e){alert('a1 を削除できません')}
try{
alert(a2 を削除);
}catch(e){alert('a2 を削除できません')}
try{
alert(a3 を削除);
}catch(e){alert('a3 を削除できません')}
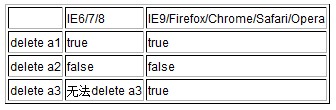
結果は以下の通りです

1, delete a2 はすべてのブラウザで false であることがわかります。つまり、var で宣言された変数は削除できず、すべてのブラウザが同じように動作します。これは Rhino の本にも記載されています。
2. window.a3 で宣言したグローバル変数は IE6/7/8 では削除できませんが、IE9/Firefox/Chrome/Safari/Opera では削除できます。
上記2点に違いはありますが、運用で使用する場合はどちらもtrueを返します。
alert('a1' in window);//true
alert('a2' in window);//true
alert('a3' in window);//true
と併用オブジェクト ウィンドウのクロージャを開くと、すべてのブラウザは次のように同じように動作します
with(window){
if(a1){
alert(a1);//11
}
if(a2){
alert(a2);//22
}
if(a3){
alert(a3);//33
}
}