
仕事では、特定の変数/プロパティが未定義かどうかを判断する必要があることがよくあります。通常、
別の例を見てください

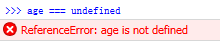
これが 2 つの違いです。つまり、年齢が宣言されているか定義されているかが不明な場合は方法 1 を使用し、確実である場合は方法 2 を使用できます。変数がメソッド 1 を使用して宣言されていない場合、コードはエラーを報告しませんが、メソッド 2 はエラーを報告します。方法 1 の方が耐障害性が高いように見えますが、実際には隠れたバグです。変数を使用する前に宣言することを常にお勧めします。
また、方法1は2回の操作、方法2は1回の操作です。