ここでいうJavaScriptとは、ホスト環境を含むブラウザ環境を指します。 1 つ目は ECMAScript グローバル オブジェクトで、2 つ目はホスト環境 (Host) のグローバル オブジェクト/関数です。
1. コア JavaScript 組み込みオブジェクト、つまり、ホスト環境に依存しない ECMAScript 実装によって提供されるオブジェクト
これらのオブジェクトは、プログラムが実行される前にすでに存在しています (インスタンス化されています)。 ECMAScript はグローバル オブジェクトと呼ばれ、次のタイプに分類されます
1、グローバルオブジェクトの値プロパティ。 NaN、無限大、未定義があります。
2、グローバル オブジェクトの関数プロパティ。 eval、parseInt、parseFloat、isNaN、isFinite、decodeURI、encodedURI、encodeURIComponent
3、グローバルオブジェクトのコンストラクタプロパティ(グローバルオブジェクトのコンストラクタプロパティ)があります。 Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError があります。
4. グローバル オブジェクトのその他のプロパティは、Java では静的クラスとして認識され、クラス名、ドット、メソッド名で直接使用できます。数学、JSON があります。
ECMAScript 仕様では、これらのグローバル オブジェクト (グローバル オブジェクト) には Writable プロパティがある、つまり Writable は true、enumerable (Enumerable) は false、つまり for in enumeration は使用できないと記載されています。 ECMAScript にはこのセクションがあります
特に指定しない限り、グローバル オブジェクトの標準組み込みプロパティには属性 {[[Writable]]: true、[[Enumerable]]: false、[[Configurable]]: true} があります。
仕様には、グローバル オブジェクトは書き換え可能であると記載されていますが、誰も書き換えません。これは単なるテストです。
NaN = 11; 22;
オブジェクト = 33;
アラート (NaN);
アラート (オブジェクト); ;
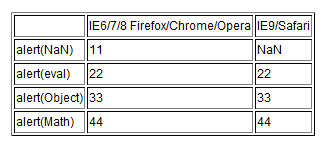
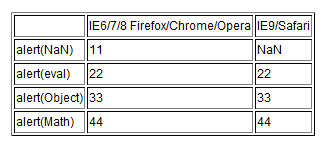
それぞれ、value 属性のグローバル オブジェクト、constructor (class) 属性のグローバル オブジェクト、およびその他の属性のグローバル オブジェクトを取得します。 NaN、eval、オブジェクト、数学。結果は以下の通りです
結果は、IE9 (pre3)/Safari で書き換えることができなかった NaN を除いて、その他はすべて書き換えられたことがわかります。ここでは 4 つだけ示します。興味があれば、上記のグローバル オブジェクトを 1 つずつテストしてみてください。ここで重要なのは、誰もオーバーライドする人はいないものの、コア JavaScript 組み込みオブジェクトは一般的にオーバーライドできるということです。
以下で列挙可能性をテストします

コードをコピーします
for(var a in eval){
アラート(a); >for(オブジェクトの変数 a){
アラート(a);
for(数学の変数 a){
アラート(a);
すべてのブラウザにポップアップはありません。つまり、プロパティは列挙されません。興味があれば、上記のすべてのグローバル オブジェクトの列挙プロパティを 1 つずつテストできます。もちろん、Firefox などの一部のブラウザでは、一部のグローバル オブジェクトを書き換えた後に列挙できます。
2. ホスト環境によって提供されるグローバル オブジェクト/関数
ウィンドウ、アラート、setTimeout、ドキュメント、場所など、ほとんどのブラウザーは書き換えを制限します
コードをコピーコードは次のとおりです:
window = 55;
alert(window);
コードのコピー
コードは次のとおりです。
alert = 55;
console.log(alert);
コードをコピーします
コードは次のとおりです:
a1 = 11;
var a2 = 22;
for(a in window){
if(a=='a1'||a=='a2' ){
arert(a)
🎜>
copy cope
コードは次のとおりです。 🎜>with(host_object){//window
with( global_object){//Global
a1 = 11; var a2 = 22; } つまり、a1、a2 は上記の最初のものであり、JS エンジンによって提供される Global オブジェクトのプロパティであり、2 番目のホスト環境によって提供される window オブジェクトのプロパティではありません。したがって、IEのウィンドウ内ではa1とa2は存在しません。 IE が Global オブジェクトへの参照を提供する場合、次のコードによって情報ボックスがポップアップ表示される可能性があります。
コードをコピー
コードは次のとおりです:
for(a in Global){
if( a=='a1'||a=='a2'){
以下のような感じです
コードは次のとおりです。
//Firefox/Safari/Chrome/Opera
with(host_object){//window
a1 = 11;
var a2; = 22;
with(global_object){//Global
}
}