
最近、JSON の無限折りたたみメニューに関する記事を読み、よく書かれていると思い、コードも勉強したので、独自のコーディング方法を使用してデモも作成しました。実際、そのようなメニュー項目は Web サイトまたはプロジェクトにあります。ナビゲーション メニュー項目。特に一部の電子商取引 Web サイトでは、左側にカテゴリがあることもよくあります。また、ナビゲーション メニューにドロップダウン効果があることもよくあります。つまり、ページ上のコードは直接書き込まれます。そして、そのドロップダウン効果を実現するために、今日では JSON 形式を通じてドロップダウン効果を自動的に生成します。つまり、この折りたたみメニュー効果を実現するためであると言えます。必要なのは、開発者がフロントエンド開発用の JSON 形式を提供することだけです。そうでない場合は、フロントエンドがそのような形式を設定できます。他のものはすべて、このコードを直接参照できます。私の JS コードを共有しましょう。
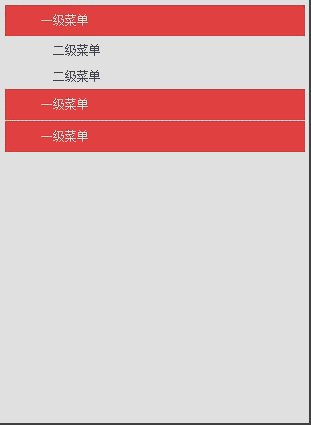
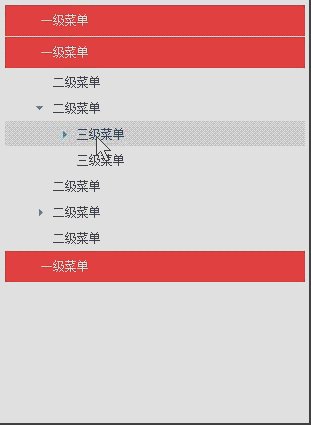
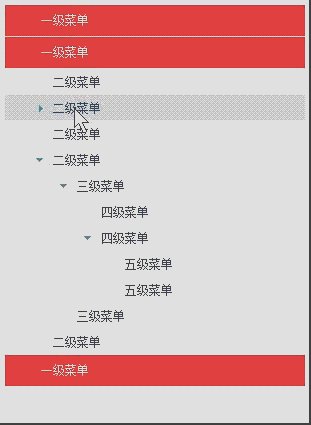
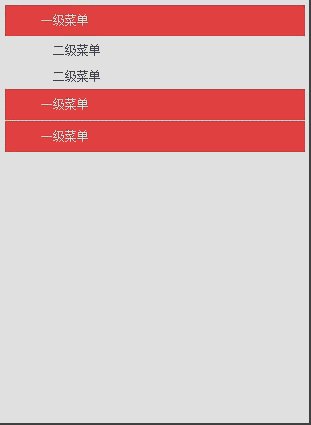
次のように具体的な効果を見てみましょう:

JSON 形式がどのようなものかを見てみましょう。形式は次のとおりです。
function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = {
};
this.init(options);
}
AccordionMenu.prototype = {
constructor: AccordionMenu,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
// 渲染html结构
$(_config.containerCls).each(function(index,item){
self._renderHTML(item);
// 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('
if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml);
_config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack();
// 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('
subLi = $('
$(subLi).children('a').prepend(' ');
');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee;
var initTextIndent = 2,
lev = 1,
$oUl = $(ulList);
while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config;
$('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if ($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img' ).toggleClass('unfold');
}
});
}
コードの初期化メソッドは次のとおりです:
JSON 無限折りたたみメニューのデモのダウンロード