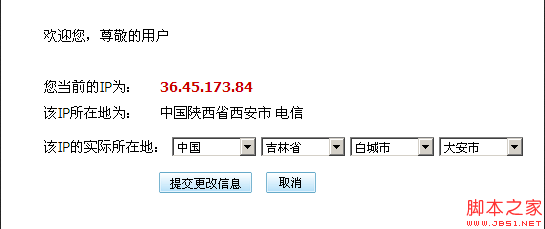
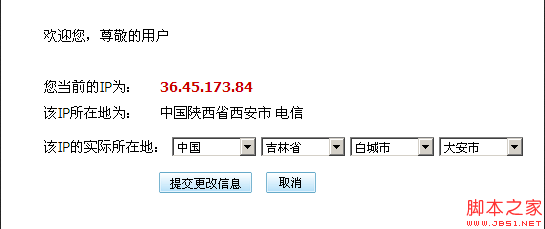
Web サイト http://ip.qq.com/ には、QQ 独自の JS による州と都市間の 3 レベルの連携があることがわかりました。そこで調べてみました。彼のインターフェイスは次のとおりです:

データを直接使用しないのはなぜですか?
驚くべきことは、QQ が外部 JS を使用して 3 レベルの連携を実現していることです。 JSは以下の通りです: http://ip.qq.com/js/geo.js
使用方法は以下の通りです:
title>QQ JS の地方自治体レベル 3 のリンク
<script> <br><br>//この関数は geo.js でアドレスが変更されるたびに呼び出されるために必要です <br>関数プロンプト情報() <br>{ <br>var address = document.getElementById('address'); <br>var s1 = document.getElementById('s1'); <br>var s2 = document.getElementById('s2') ); <br> var s3 = document.getElementById('s3'); <br>address.value = s1.value s2.value s3.value; <br><br></script> 🎜>