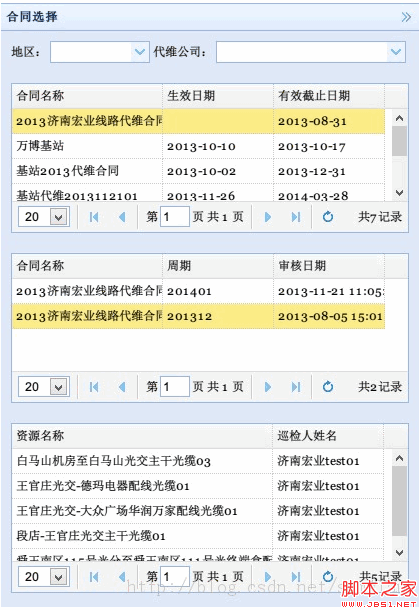
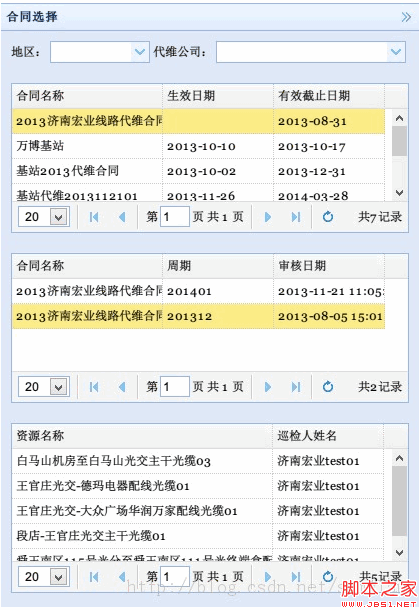
以下に示すようなモジュールがあります。「地域」と「代理店会社」を選択した後、最初の DataGrid フレーム
をクリックして、最初の検索結果セットの行動データ条件に基づいて次のフレームを完了します。

これで、対応する機能が完了しました。「地域」と「代理店会社」を選択し、これら 2 つのオプションが同時に値を持つことを確認した後、最初のページは自動的に更新されます DataGrid (DG1) の結果セット
しかし、DG1 が更新された後、次の 2 つの DG2 と DG3 は以前の結果を保持したままです
のクエリ条件を変更しようとしましたDG2 と DG3 は、手動で空の ID 値を query() メソッドに渡しますが、後でバックグラウンドのコントローラー層によって最初のクエリが返されたものとして扱われました
そこで、空の ID 値を与えることができるメソッドを見つけました。結果セット文字列
次のように
//メンテナンス会社の選択を変更します。ボックスの後にクエリを再送信します。
function query1(){
var params = $('#dg1').datagrid('options').queryParams; params.region = $('#region') .combotree('getValue');
params.company_id = $('#company_id').combotree('getValue');
params.contract_type = " ";//*現在は行として記述されていますが、後でタブページに最適化されます
if(params.company_id == "" || params.region == ""){
return;
}
$("#dg1").datagrid ('load');
$('#dg2').datagrid('loadData', { total: 0, rows: [] });/ /下の DateGrid をクリアします
$('#dg3') .datagrid('loadData', { total: 0, rows: [] });//下の DateGrid をクリアします
}
このようにして、DG2 と DG3 の結果セット内のデータをスムーズにクリアできます。
別の方法は、結果セット内のデータを走査して削除することです
var item = $('#filegrid').datagrid('getRows');
if (item) {
for (var i = item.length - 1; i > = 0; i--) {
varindex = $('#filegrid').datagrid(' getRowIndex', item[i]);
$('#filegrid').datagrid('deleteRow' ,index);
}
}
同じ目的地