
在新定义出来的标准下 document.documentElement.clientHeight在IE和火狐里都能获取正确值,下面一篇文章详细介绍了获取各种浏览器可见窗口大小这方面的差别:
在本地测试当中:
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在页面中添加这行标记的话
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
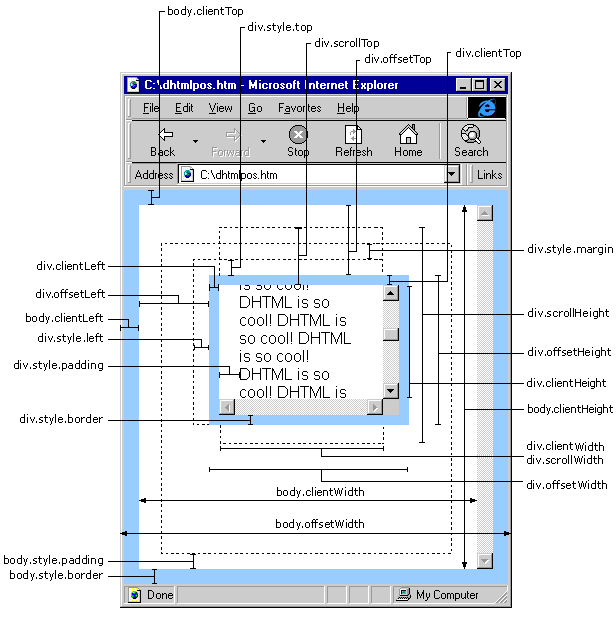
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
「送信」ボタンの offsetTop は、「送信」ボタンと「ツール」レイヤーの上境界線との間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「リセット」ボタンの offsetTop は、「リセット」ボタンと「ツール」レイヤーの上境界線の間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「送信」ボタンの offsetLeft は、「送信」ボタンと「ツール」レイヤーの左境界線の間の距離を指します。これは、その左に最も近いのが「ツール」レイヤーの左境界線であるためです。
「リセット」ボタンの offsetLeft は、「送信」ボタンの右端からの「リセット」ボタンの距離を指します。これは、その左に最も近いのが「送信」ボタンの右端であるためです。
offsetTop は先頭または外側の要素から HTML 要素の位置を取得できます。style.top も使用できます。この 2 つの違いは次のとおりです:
1. offsetTop は数値を返しますが、style.top は数値に加えて単位 px も返します。
2. offsetTop は読み取り専用ですが、style.top は読み取り/書き込み可能です。
3. HTML 要素にトップ スタイルが指定されていない場合、style.top は空の文字列を返します。
offsetLeft と style.left、offsetWidth と style.width、offsetHeight と style.height にも同じことが当てはまります。 
scrollHeight: オブジェクトのスクロールの高さを取得します。
scrollLeft: オブジェクトの左端とウィンドウ内に現在表示されているコンテンツの左端との間の距離を設定または取得します。
scrollTop: オブジェクトの最上端と最上端との間の距離を設定または取得しますウィンドウに表示されているコンテンツの
scrollWidth: オブジェクトのスクロール幅を取得します。
offsetHeight: レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さを取得します。
offsetLeft:レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さ 左位置を計算します
offsetTop: レイアウトまたは offsetTop 属性で指定された親座標を基準としたオブジェクトの計算された上部位置を取得します
event.clientX ドキュメントに対する相対的な水平座標
event.clientY ドキュメントに対する相対的な垂直座標
event.offsetX はコンテナを基準とした水平座標です。
event.offsetY はコンテナを基準とした垂直座標です。
document.documentElement.scrollTop は垂直スクロールの値です。
event.clientX ドキュメント。 documentElement.scrollTop はドキュメントの水平位置に相対的な座標の垂直スクロール量
上記は主に IE を指しますが、FireFox の違いは次のとおりです:
IE6.0、FF1.06:
clientWidth = 幅のパディング
clientHeight = 高さのパディング
offsetWidth = 幅のパディングborder
offsetHeight = 高さ パディング border
IE5.0/5.5:
clientWidth = 幅 - ボーダー
clientHeight = 高さ - ボーダー
offsetWidth = 幅
offsetHeight = 高さ
(言及する必要があります: CSS の margin 属性は、clientWidth、offsetWidth、clientHeight、および offsetHeight とは何の関係もありません)