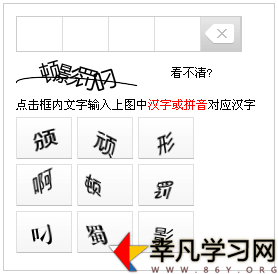
4 つの項目を選択した後、JS を使用して自動比較を実装します。この記事では、すべての項目が適切に選択されているかどうかを確認するために静的比較方法を使用します。次に、[答えは正解です!] と表示されます。 ] または [不正解!]、
js仿百度贴吧验证码特效
<スクリプト>
function getid(id) {
return document.getElementById(id);
}
//属性样式
function getStyle(id,prop){
var obj=getid(id);
var ie = ! "v1";//简单判断ie6~8
if(prop=="backgroundPosition"){//IE6~8不兼容backgroundPosition写法、识别backgroundPositionX/Y
if(ie){
戻るobj.currentStyle.backgroundPositionX " " obj.currentStyle.backgroundPositionY;
}
}
if (obj.currentStyle) {
return obj.currentStyle[prop];
}
else if (window.getComputedStyle) {
proppropprop = prop.replace (/([A-Z])/g, "-$1");
proppropprop = prop.toLowerCase ();
return document.defaultView.getComputedStyle (obj,null)[prop];
}
}
var anslist = ["","","",""];//储保存容器
var crent="-56px -92px,-100px - 138px、-100px -92px、-3px -138px"; //正确答案容器
var flag=0;//第0回开開始計算起到第3回自动对比答案
var adbs=getid("val_add").getElementsByTagName("b" );
function addans(va){
for(var i=0;i
{
if(anslist[i]=="")
{
anslist[i]=va;
adbs[i].style.cssText="background-position:" anslist[i];
flag=i;
休憩。
}
}
if(flag==3)
{
if(anslist==cret)
{
alert("答案正确!");
}
else
{
alter("答案错误!");
dele();
}
}
}
//清除原有值
function dele(){
flag=0;
for(var i=0;i adbs[i].style.cssText="";
anslist = ["","","",""];
}
//九公格認証コードのクリックイベントをバインド
function addEvt(tab,ct,type){
var ctab = getid(tab).getElementsByTagName("b"); > //var cdiv = getid(ct).getElementsByTagName(type);
for(var i = 0;i ){ );// 属性の途中スペースは次のように区切り文字として使用されます。 -41px; x と表示された選択された回答の差は -3、y の差は -5*/
st1= parseInt(std[0].replace("px"))-3; "px"))-5; addEvt("val_input");
出典: http://www.86y.org/art_detail.aspx?id=682