function getWeather() {
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
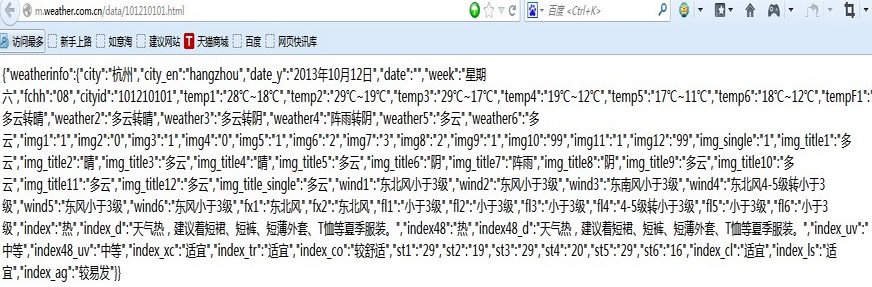
q: "select * from json where url=\"http://m.weather.com.cn/data/101210101.html\"",
format: "json"
}, function (data) {
if (data.query.results) {
//$("#content").text(JSON.stringify(data.query.results));
var J_data = JSON.parse(JSON.stringify(data.query.results));
//alert(J_data.weatherinfo.city);
$("#content").append("
"+J_data.weatherinfo.city+"天气预报(数据来源中国天气网)"+"
");
$("#content").append("
"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"
");
var t= J_data.weatherinfo.date_y;
t=t.replace("年","/");
t=t.replace("月","/");
t=t.replace("日","");
var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("
"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"
");
var t3 = new Date();
t3.setDate(tdy.getDate()+2);
$("#content").append("
"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"
");
var t4 = new Date();
t4.setDate(tdy.getDate()+3);
$("#content").append("
"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"
");
var t5 = new Date();
t5.setDate(tdy.getDate()+4);
$("#content").append("
"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"
");
var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("
"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"
");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cn/data/101210101.html", null, function(json) { alert(json); });
}
function getweekdays(datey)
{
if(datey.getDay()==0)
{
return "Sunday";
}
else if(datey. getDay()==1)
return "月曜日"; return "火曜日" ;
}
else if(datey.getDay()==3)
{
return "水曜日" ;
}
else if(datey.getDay()== 4; return "金曜日";
}
else if(datey.getDay()== 6)
}
最終的な効果は以下のようになります: