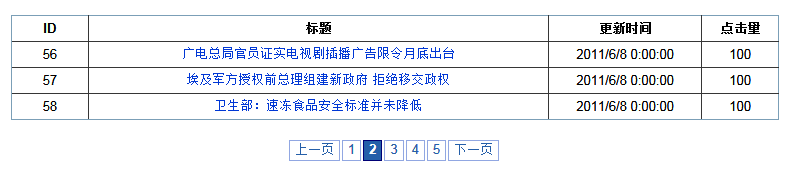
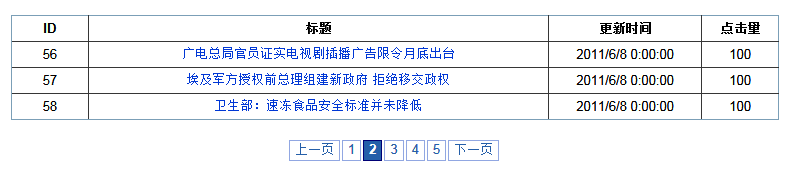
まずレンダリングを見てみましょう:

実装原理は非常にシンプルで、ページ番号がクリックされるたびに非同期でサーバーにアクセスし、ページのデータを取得します。
1. データベースのテーブル構造: 非常にシンプルで、フィールドは 4 つだけです。 News_id News_title News_time News_readtimes
2. フロントページのコード:
JQuery の更新ページングなし js" type="text/javascript">
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31