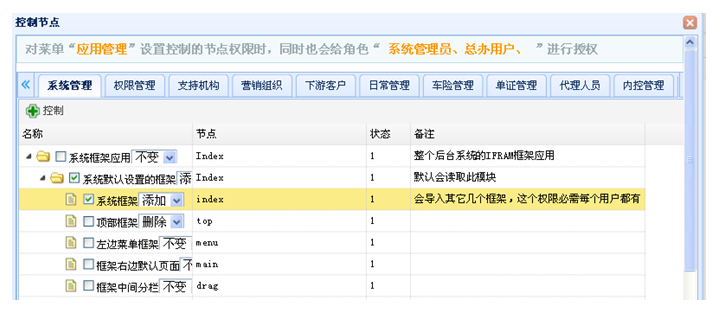
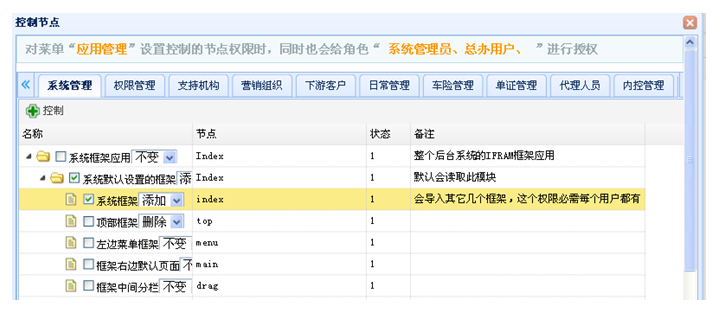
プロジェクトの要件は以下の通りです。サーバーから返されるjsonデータはJSで処理され、チェックボックスが追加され、チェックボックスがJSの操作に応答する必要があります。

easyui の Treegrid では、既製のプラグインが見つかりませんでした。コードは次のとおりです。
「>ノード 「 < a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add " plain="true">Control
上記は HTML コード全体です。 easyui の利点は、JS によって呼び出されるさまざまな属性を使用できることです。テーブルの属性に直接書き込むことができるため、直感的で理解しやすいです。次にチェックボックスを追加します。
コードをコピー
コードは次のとおりです:
alert('ここに呼び出す関数と操作メソッドを記述します');}
$( でチェックボックスを使用しますset_power_1 ") このメソッドは応答できません。おそらく easyui による処理が原因です。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31