
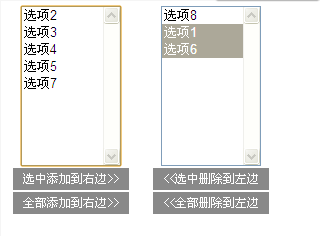
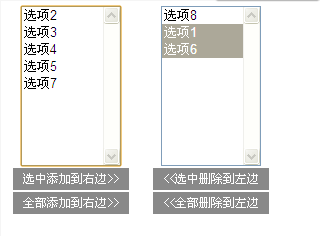
この効果を実現するには、右側に選択して追加し、右側にすべて追加し、左側に選択して削除し、左側にすべて削除します。
html 部分:
コードは次のとおりです:
ここで は $("option:selected",this) です。これは少し奇妙に見えます。実際、$() には 2 つのパラメータがあり、1 つはセレクター、もう 1 つはスコープです。 $("xxxx,xxx") とは区別する必要があります。通常の意味では、$('xxxx') は実際にはデフォルトで 2 番目のスコープになります。完全にするには、$('xxxx',document) にする必要があります。これをここに追加すると、スコープは #select1 または #select2 に制限されます。つまり、select1 で選択した項目が #select2 の後ろに追加されます。
その効果は $("#select1 option:selected") と似ています。
このパラメータを追加しない場合、グローバルに選択された項目が含まれます。何かがうまくいかないでしょう。
注 2:
append() メソッドと appendTo() メソッドの違い。
append(content|fn) は、一致する各要素にコンテンツを追加します。
appendTo(content) は、一致するすべての要素を別の指定された要素セットに追加します。
前者は一致する要素にコンテンツを追加し、後者は一致する既存の要素を別の指定された要素コレクションに追加します。
たとえば、$("p").append("Hello"); はコンテンツ Hello を追加します。
元の p 要素の内容: 言いたいこと:
現在の p 要素の内容: [ 言いたいこと: こんにちは< ;
]$("p").appendTo("div");p 要素を div 要素に追加します。元のコンテンツ: 言いたいこと:
結果: