
イベントは常に JavaScript で最も強力なオブジェクトの 1 つです。 JavaScript には、イベントを DOM ノードにバインドするための 2 つのメソッド、addEventListener とattachEvent が用意されています。jquery はイベントをさらにカプセル化し、さまざまなブラウザと互換性のあるバインド メソッドを提供します。今見てみると、この従来のイベント バインド方法には次の欠点があります。
1. 多くの EventHander をバインドする必要がある場合があります。
ページ内のテーブルに 100 行がある場合、クリック イベントを各行にバインドする必要があります。その場合、100 個の EventHandler をバインドする必要がありますが、これらのハンドラーを保存するためにより多くのメモリを作成する必要があるため、ページのパフォーマンスに大きな負担がかかります。
2. DOM ノードにバインドした後はイベントを追加できません。
ページ内のコードが次のとおりであるとします。
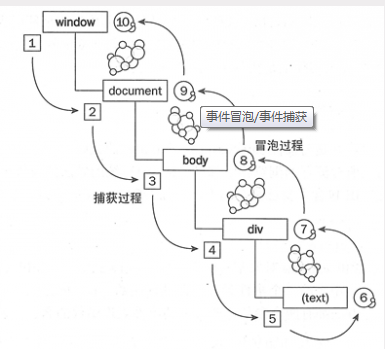
これら 2 つの問題を解決するために、JavaScript にはイベント プロキシが導入されました。まずはjsにおけるバブリングの仕組みを理解しましょう。

基本的にすべてのブラウザはイベント バブリングをサポートしています。 DOM ノードでイベントがトリガーされると、イベントはドキュメントのルート ノードまで伝播されます。すべてのノード イベントは最終的にドキュメント ルート ノードに配信されるため、イベントをドキュメント ルート ノード (ドキュメント ノード) に直接バインドし、event.target を使用してどのノードがイベントをトリガーしたかを判断すると、大幅にコストが削減されます。 EventHandler についてはどうでしょうか?
jquery の live メソッドは、この原則に基づいて公式に実装されています。 live の単純なバージョンを実装してみましょう:
$("#tb td").mylive('click',function(event){
alert(event.target.innerHTML);
});
var tb='
| 最初の列 | 二列目 | 3列目 |
ライブ方式は、前述した従来のイベント バインディング方式の 2 つの欠点を補います。しかし、ライブ方式にはまだ欠点があります。このコードを見てください:
では、この状況を改善する方法はあるのでしょうか?デリゲート プロキシ メソッドは jQuery で提供されており、ドキュメントだけでなく指定された要素へのイベントのバインドをサポートします。その原理を理解した上で、単純なバージョンのデリゲートを実装してみましょう:
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( selector);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
alert(event.target.innerHTML);
});
var tb='
| 最初の列 | 二列目 | 3列目 |
これは、イベント プロキシの原理を誰もが理解できるようにするための単なる紹介です。jquery での live と delegate の実装はさらに複雑です。