;(function ($) {
/*
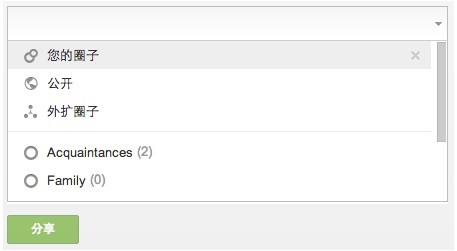
* 基于jQuery实现类似Google+圈子选择功能插件(支持键盘事件)@Mr.Think(http://mrthink.net/)
*/
$.fn.iChoose = function (options) {
var SELF=this;
var iset = $.extend({}, $.fn.iChoose.defaults, options);
var _h,pull=null;
var main=$(iset.choMain);
var chose=$(iset.choCls,main);
var input=$(SELF);
var tips=$(iset.tips,main);
var cls=iset.selCls;
var ids=$(iset.chsIds);
var _l=iset.limit;
//若无列表数据则中断
if(iset.data.length==0){return false}
//初始化下拉列表
var tpl='
';
var tplArr=[];
$.each(iset.data,function(k,v){
tplArr.push('- '+ v.name+'
');
});
tpl=tpl+tplArr.join('')+'
';
if(pull==null){
main.append(tpl);
}
pull=$('.' iset.pullCls,main);
_h= pull.find('li').outerHeight(true);
pull.width(main.width()-2);
//アクション function
var Action={
init:function (){
. this) );
});
を選択
移動:function(dir){
) -1 :index=item.index(cur );
item.eq(dir=='up' ? (index /移動時にスクロールに従います
if(item.size()>_l){
//下にスクロールします
if(dir=='down'){
pull.scrollTop((index 2-_l)*_h);
//上翻滚动
if(dir=='up'){
pull.scrollTop((index-1)*_h);
}
}
},
choose:function(el){
//列表选择
var mid=el.attr('data-mid');
var name=el.text();
tips.before('
');
input.focus();
el.hide().removeClass('hook_visible');
//戻り选中列表id
ids.val() =='' ? ids.val(mid) : ids.val(ids.val() ','mid);
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls );
this.upstyle();
},
undock:function(el){
//删除已选
varmid=el.attr('data-mid') ;
var idsArr=ids.val().split(',');
input.focus();
el.parent().remove();
idsArr=$.grep (idsArr,function(v,k){
return v != Mid;
});
ids.val(idsArr.join(','));
pull.find(' li.hook_'mid).show().addClass('hook_visible');
this.upstyle();
},
show:function(){
//显例表
pull.slideDown(100,function(){Action.match('')});
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls) ;
$(SELF).focus();
tips.hide();
input.addClass(iset.inputWCls);
},
隠す:function(){
//隐藏列表
pull.slideUp(100);
$(SELF).blur();
Tips.show();
input.removeClass(iset.inputWCls);
},
upstyle:function(type){
//更新下拉列表样式 -当已选换行時 --
var len=pull.find('li.hook_vis可能').size() ;
if(type=='match'){
len=pull.find('li:visible').size();
}
if(len<_l){
pull.height(_h*len);
if(len==0){
This.hide();
}
} else{
pull.height(_h*_l);
}
pull.css('top',chose.outerHeight());
} ,
match:function(str) {
var name=$( this).attr('data-name');
name.match(str.toUpperCase())!=null ? $(this).show() : $(this) ).hide();
});
If(visible.size()==0 && $('.' iset.noResCls).size()==0){
pull.find ('li:first').before ('
選択リストはまだありません')
🎜> Blur:function(str){
//クリックして選択されていない領域を非表示にします
pull.find('li.hook_visible').each(function(){
var name=$ (this).text();
if( name == str){
});
input.val('');
> 'キーアップ変更':function(. ){
var val= $.trim(input.val ());
Action.match(val);
}. } ,
40 - ダウン;
9 - タブ;
13 - Enter
*/
'keydown':function(e){
スイッチ (e .keycode){
case 8:
Break;
case 27:
e.preventDefault();
Action.hide();
Break;
case 38:
e.preventDefault();
Action.move('up');
Break;
case 40:
e.preventDefault();
Action.move('down')
Break;
ケース 9:
ケース 13:
e.preventDefault();
Action.choose(pull.find('.' cls));
ブレーク;
デフォルト:
$ .noop();
}
}
});
//点击非当前領域隐藏弹出层
main.click(function(e) {
e.stopPropagation( );
});
$(document).click(function(){
Action.hide();
});
}
$.fn.iChoose。デフォルト = {
/*
データ: 传入值、可以時ajax传上、演示中是json值、特定格式可参照mod.udatas.js中の$.map(...)
制限:次表示の条数、その他の動き表示
choMain:ダウンロード入域id
pullCls:弹出列表のクラス
choCls: すでに择列表の外围クラス
selItemCls:すでに選択済み单个元素class
RemoveEl:删除元素的class
selCls:列表高亮的class
inputWCls:input的class
ヒント:默认示唆值元素钩子
noResCls:列表中無結果時的 cls
chsIds: 選択されたリストの ID 値。後端で使用されます。(この値は、コールバック関数を使用してプラグインから返すこともできます) 'icm-list',
choCls:'.icm-box',
selItemCls:'icm-item',
RemoveEl:'icm-delete',
selCls:'selected',
inputWCls:'icm-input-w',
tips:'.icm-cur-txt',
noResCls:' hook_noresult',
chsIds:'#iChooseIds'
}
})(jQuery);