1. console.log() とは何ですか?
一部の非常に古いバージョンのブラウザを除き、現在のほとんどのブラウザにはデバッグ機能が組み込まれており、デバッグ機能がなくても、プラグインをインストールすることで補完できます。たとえば、古いバージョンの Firefox にはデバッグ ツールが組み込まれていません。この場合、Firebug プラグインをインストールすることでデバッグ機能を追加できます。デバッグ機能のあるブラウザでは、console という名前のメンバー変数が window オブジェクトに登録され、デバッグ ツールのコンソールを参照します。コンソール オブジェクトの log() 関数を呼び出すことで、コンソールに情報を出力できます。たとえば、次のコードはコンソールに「サンプル ログ」を出力します:
window .console.log("Sample log");
上記のコードは window オブジェクトを無視して、次のように直接省略できます:
console.log("Sample log");
console.log() は任意の文字列を受け入れることができます、数値および JavaScript オブジェクト。 alert() 関数と同様に、console.log() も改行文字 n とタブ文字を受け入れることができます。 console.log() ステートメントによって出力されるデバッグ情報は、ブラウザのデバッグ コンソールで確認できます。 console.log() の動作はブラウザによって異なる場合があります。この記事では主に Firebug での console.log() の使用について説明します。
2. デバッグ コンソールのないブラウザとの互換性
デバッグ コンソールのない古いブラウザでは、ウィンドウ内のコンソール オブジェクトが存在しないため、console.log() ステートメントが直接使用される場合があります。ブラウザ内でエラー (ヌル ポインタ エラー) を引き起こし、最終的には一部の古いブラウザをクラッシュさせます。この問題を解決するには、コンソール オブジェクトを手動で定義し、コンソール オブジェクトのログ関数を空の関数として宣言します。これにより、console.log() ステートメントが実行されると、これらの古いバージョンのブラウザーは何もしません:
if(!window.console){
window.console = { log : function(){}};
}
ただし、ほとんどの場合、この互換性作業 (console.log などのコードのデバッグ) を行う必要はありません。 () は最終製品から削除する必要があります。コードから削除されます。
3. パラメータの使用
alert() 関数と同様に、console.log() は変数を受け入れて他の文字列と結合することもできます:
//変数を使用します
var name = "Bob";
console.log("名前は次のとおりです: " name);
alert() 関数とは異なり、console.log() は変数をパラメーターとして受け入れて文字列に渡すこともできます。その特定の構文は、次の printf 構文と同じです。 C 言語:
//パラメータを使用
var people = "Alex" ;
var years = 42;
console.log("%s is %d years old.", people, years);
上記の実行結果コードは次のとおりです: "Alex is 42 years old."
4. 他のログ レベルを使用する
console.log() に加えて、Firebug はさまざまなログ レベルもサポートしています。情報、警告、エラー。次のコードは、これらのさまざまなログ レベルに関する情報をコンソールに出力します:
/ /異なるログレベルを使用する
console.log("ログレベル");
console.debug("デバッグレベル");
console.info("情報レベル");
console.warn ("警告レベル");
console.error("エラーレベル");
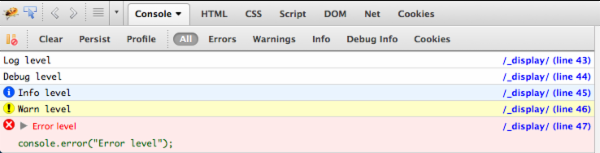
Firebug コンソールからわかるように、印刷される情報の色とアイコンは、さまざまなログ レベルが異なります。同時に、コンソールでさまざまなログ レベルを選択して、この情報をフィルタリングできます。