Jquery 検証は、最近のプロジェクトで検証に使用されています。ブートストラップと jquery フォームを組み合わせるのは良いことです。しかし、リモート検証のキャッシュ問題は長い間私を悩ませており、このプラグインを諦めかけていました。
例:
既存の学校、学年、クラスエンティティ
同じ学校に同じ学年を持つことはできず、同じ学年に同じクラスを持つことはできません
同じ成績を持つことができない同じ学校を例に挙げます。検証する場合はリモート方式を使用します:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager -checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $(" #gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
div class="controls">
listValue="schoolName" headerKey="-1" headerValue="選択してください学校">
< ;label class=" control-label" for="gradeId">grade
listValue="成績名" headerKey="-1" headerValue="成績を選択してください">
< ;/div>
現在、試験学校 1 と試験学校 2 の 2 つの学校があります。このうち、試験学校 1 には 1 年生と 2 年生の 2 つの学年があります。
理論的には、学年を追加した後、学校が学校 1 をテストすることを選択した場合、小学校 1 年生または 2 年生を選択すると、リモート検証で「この学年はすでに存在します」というエラーが報告されます
実際

ただし、この時点で学校を変更すると、たとえば、キャッシュの問題により、検証プラグインがテスト学校 2 を選択します。新しいリモート検証を再実行せず、最後の検証の結果を直接返します。そのため、次のような痛ましいエラーがあります。

これは、受け入れるのが最も難しい問題ではありません。最初に受験校2を選択し、小学校1年生であれば、この時点で遠隔認証は合格します。 次に受験校1を選択しても、同じ学年の認証がなければ遠隔認証は合格します。同じ学校、それは失敗を意味します
そこで、さまざまなクエリ解決が実行されました
リモートに「cache: false」を追加するとありますが、実際のテストでは解決できませんでした問題
gradeId 値をクリアするために学校のドロップダウン ボックスに onchange イベントをバインドしようとしましたが、それでも問題は解決しませんでした
検証 API を確認したところ、. valid() メソッドは検証をアクティブにトリガーできますが、キャッシュの問題により、リモートはまだ再検証しませんでした。
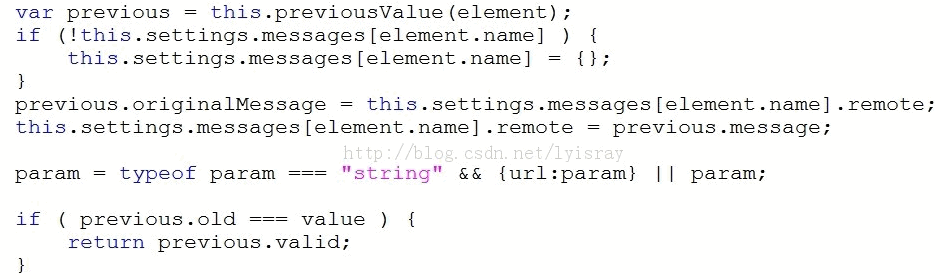
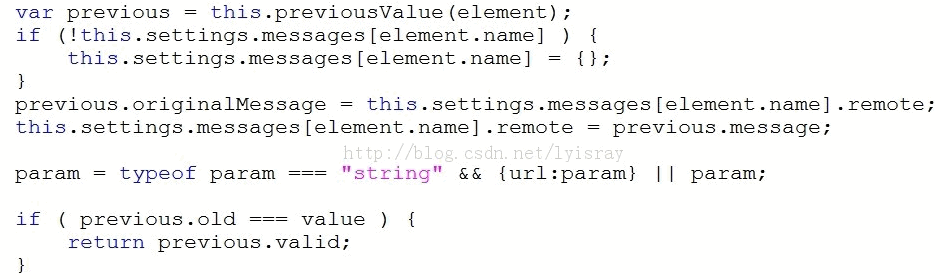
検証のソース コードも確認しましたが、その中にはpreviousValueがあることがわかりました。値がある場合は、前の検証結果を直接返します

ので、値をクリアしてみました
$("#schoolId").change(function(){
$("#gradeId").removeData("previousValue" ");
});
問題は正常に解決されました

 ただし、この時点で学校を変更すると、たとえば、キャッシュの問題により、検証プラグインがテスト学校 2 を選択します。新しいリモート検証を再実行せず、最後の検証の結果を直接返します。そのため、次のような痛ましいエラーがあります。
ただし、この時点で学校を変更すると、たとえば、キャッシュの問題により、検証プラグインがテスト学校 2 を選択します。新しいリモート検証を再実行せず、最後の検証の結果を直接返します。そのため、次のような痛ましいエラーがあります。 これは、受け入れるのが最も難しい問題ではありません。最初に受験校2を選択し、小学校1年生であれば、この時点で遠隔認証は合格します。 次に受験校1を選択しても、同じ学年の認証がなければ遠隔認証は合格します。同じ学校、それは失敗を意味します
これは、受け入れるのが最も難しい問題ではありません。最初に受験校2を選択し、小学校1年生であれば、この時点で遠隔認証は合格します。 次に受験校1を選択しても、同じ学年の認証がなければ遠隔認証は合格します。同じ学校、それは失敗を意味します ので、値をクリアしてみました
ので、値をクリアしてみました