1. キーポイントと発生した問題を要約します。
1. JavaScript での継承の場合、親クラスはメソッド共有のみを提供し、属性はそれぞれのサブクラスに書き込まれて、コンストラクターの混在を避けるのが最善です。親クラスとサブクラス。
2. プロトタイプ シミュレーション継承のコードは、すべてのメソッド定義の前に記述する必要があります。そうしないと、プロトタイプ オブジェクトが変更され、メソッドが未定義になります。
Hero.prototype = new Tank (0, 0, 0);
Hero.prototype.constructor = ヒーロー ;
Hero.prototype.addLife = function(){
this.lifetimes ;
document.querySelector("#life").innerHTML =
}
3. キャンバス上にグラフィックを描画する場合は、四角形の描画に加えて、ctx.beginPath(); と ctx.closePath(); を追加する必要があります。そうしないと、予期しないエラーが発生します。
4. concat 関数は配列を結合したり、要素を新しい配列に返すことができます。
5. Image の src 属性が割り当てられた後、画像がロードされます。完了しないと画像が描画されてしまい失敗しますので、onloadイベント処理を使用します
6. Array関数を拡張し、指定した要素を削除します
//指定された要素を削除するように拡張
Array.prototype.deleteElement = function (obj) {
if (obj) {
for (var i = 0; i if (this[i] === obj) {
this.splice (i , 1);
}
}
}
}
7. setInterval("fun",1000) メソッドの最初のパラメータは次のとおりです。このコード文字列を実行するための eval に似た「hero.say()」などの文字列。これにより、関数にパラメータをもたらし、この関数の実行コンテキストも指定できます。しかし、関数がハンドルとして渡される場合、パラメータを取ることができず、最初の方法に加えて、この問題を解決するためにクロージャを使用しました
//タイマー、自動的に移動します
this.timer = setInterval ((function (context) {
return function () {
Bullet.prototype.move.call (context)
}
}) (this), 30);現在の実行環境を確認し、call メソッドを呼び出して手動で実行します。
8. メソッドの機能設計には、関数に加えて、この関数を実行するための条件検出も含める必要があります。たとえば、移動には、移動できる状況と移動できない状況が含まれている必要があります。 。このテストは外部に配置しないでください。
9. コードを書くときは、最初に関数を実装してから最適化について考えたり、最初に設計してから実装したりする必要はありません。思考は明確であり、混乱せず、一点に集中する必要があります。
10. JavaScript にはスリープ関数はありません。インターバル実行の目的を達成するために変数を作成できます。
2. コードの実装
1.プログラムはBomb.js,Bullet.js,Draw.js,Tank.js,index.html,img,music,
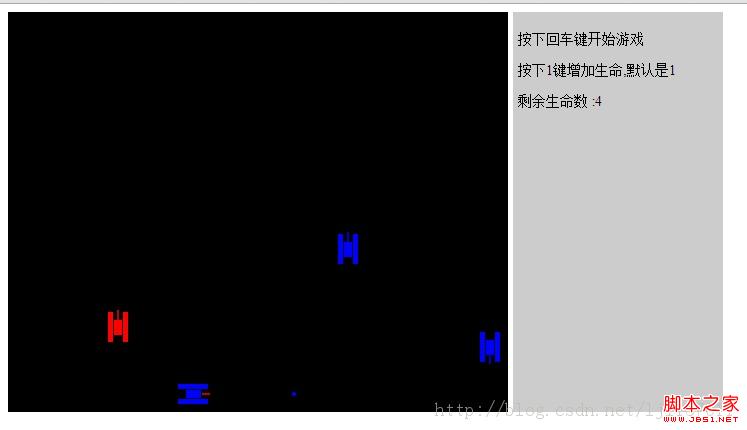
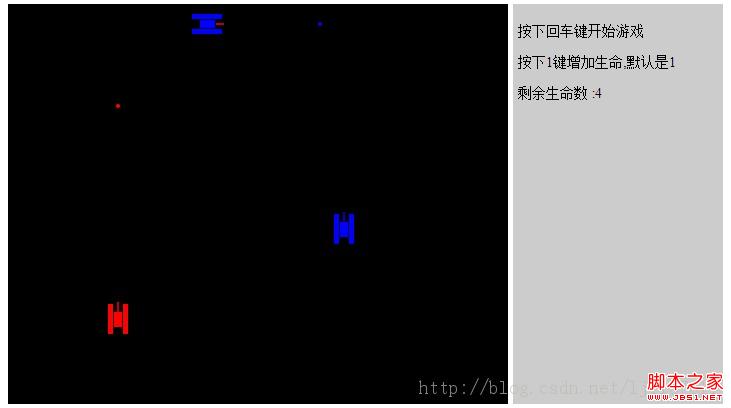
2.ファイナルエフェクト
に分かれています。


3. コード
1.index.html