
1. マウスホバーイベントと遅延について
マウス通過イベントは、Web ページ上で非常に一般的なイベントの 1 つです。単純なホバーは CSS :hover 疑似クラスを使用して実装でき、より複雑なものは js を使用して実装できます。
通常の状況では、マウスホバーイベントの処理は遅延しません。ただし、不要な干渉を避けるために、マウス ホバー イベントが遅延されることがよくあります。いわゆる干渉とは、ユーザーが誤ってリンクやタブなどの領域をマウスで触れたときに、ホバーイベント(またはマウスオーバーイベント)がこれらにバインドされているため、非表示レイヤーが表示されなかったり、タブが切り替わったりすることを意味します。要素)、これらの時間は遅延なく即座にトリガーされるため、ユーザーの邪魔になります。
たとえば、Tencent ホームページでは、タブ 
やその上部の Soso ナビゲーション バーなど、ほとんどすべてのマウス通過イベントが遅延します。下の図を参照してください: 
2. 例とデモ
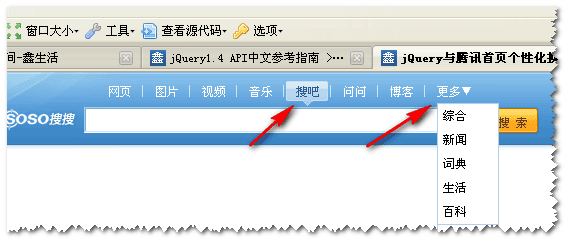
この記事の主な内容は、私が数日前に書いたマウス遅延方法を示すことです。 jQuery の下では品質が低いため、参照のみを目的としています。この記事では、Tencent のホームページにある Soso 検索バーのマウス通過効果を例として取り上げ、jQuery での遅延処理を示します。下の図は、デモ ページの効果のスクリーンショットです。 
3. コードと実装
遅延といえば、ウィンドウの下の setTimeout メソッドなしではできません。この例でも、jQuery メソッドの中心となるのは setTimeout です。コードは長くありません。完全なコードは次のとおりです: