
ますます多くのプロジェクトと開発プラグインが、データの保持と送信の方法としてデフォルトで json データ形式をサポートし、使用するようになりました。
それがそのうちの 1 つであるということは、他にも多くの形式があることを意味します。例: 最大でも xml。 Webサービスの標準データ形式。
ただし、json は JavaScript Object Notation であるため、本質的に js を非常によくサポートしています。
現在では、多くの ajax などが扱いやすい json を使用しています。
1. 定義
JSON とは何ですか?
1.JSON は JavaScript オブジェクト表記法を指します
2.JSON は軽量のテキスト データ交換形式です
3.JSON は言語に依存しません*
4.JSON は自己記述的で理解しやすいです
* JSON は JavaScript 構文を使用してデータ オブジェクトを記述しますが、JSON は言語やプラットフォームに依存しません。 JSON パーサーと JSON ライブラリは、さまざまなプログラミング言語をサポートしています。
w3c 標準の説明は次のとおりです:
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 人間にとって読み書きしやすい。機械による解析と生成も簡単です。 これは、標準 ECMA-262 第 3 版 (1999 年 12 月) のサブセットである JavaScript プログラミング言語に基づいています。 JSON は完全に言語に依存しないテキスト形式を使用しますが、C 言語ファミリー (C、C、C#、Java、JavaScript、Perl、Python などを含む) に似た規則も使用します。 これらの特性により、JSON は理想的なデータ交換言語になります。
JSON は 2 つの構造から構成されます:
1. 名前と値のペアのコレクション。さまざまな言語では、オブジェクト、レコード、構造体、辞書、ハッシュ テーブル、キー付きリスト、または連想配列として理解されます。
2. 順序付けられた値のリスト。ほとんどの言語では、これは配列として理解されます。
これらは一般的なデータ構造です。実際、最新のコンピューター言語のほとんどは、何らかの形でそれらをサポートしています。これにより、同様にこれらの構造に基づくプログラミング言語間でデータ形式を交換できるようになります。
JSON には次の形式があります:
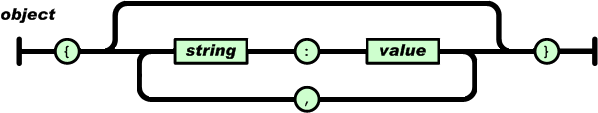
オブジェクトは、名前と値のペアの順序付けされていないコレクションです。オブジェクトは「{」(左括弧)で始まり「}」(右括弧)で終わります。各「名前」の後には「:」 (コロン) が続き、「名前と値」のペアは「,」 (カンマ) で区切られます。 
注: 背景がオブジェクトを直接 js に渡す場合、オブジェクトは json 形式になります。参考記事:
[Jquery asp.net バックグラウンド データが解析のためにフロントエンド JS に転送される方法についての説明]
[オブジェクト (配列) をバックグラウンドに渡す Jquery Ajax 実装とそれらを解析しています]
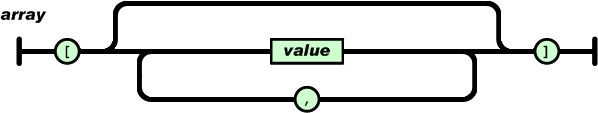
配列は、順序付けられた値のコレクションです。配列は「[」 (左括弧) で始まり、「]」 (右括弧) で終わります。値は「,」(カンマ)で区切ります。 
注: データの受け渡しは理解しやすいです。実際には、それは単なる配列です。配列と json の直接の関係については、次の記事を参照してください:
[JavaScript オブジェクトと配列 json の説明]
2. JSON 標準:
json の意味:標準では持っていません。ははは。私が話している標準とは、どのような形式の文字列 js を json に解析できるかということを指します。
次の JSON 文字列は正しいです:
注:
json 文字列は js のオブジェクトに解析されます。
employees、firstName などのオブジェクトの名前は、"" または '' で囲む必要があります。次の値が int または bool (js はこれらを区別しません) の場合、「" または '' で囲む必要はありません。特に時刻と日付を引用符で囲む必要があります。」
概要は次のとおりです:
にはオブジェクトが含まれます。複数のオブジェクトがある場合は、{}、{} のようにオブジェクトを区切ります。これにより、開始と終了を識別するために [] を追加する必要があります。 . の場合、実際の転送フォームは [{},{}] になります。オブジェクトを 1 つだけ転送する必要がある場合は、{} フォームで十分です。次に、オブジェクトの属性を表現する方法です。属性は ""
内になければなりません。属性を値から区切るには、 を使用します。属性の値が配列の場合は、[ を使用します。 ] を含めるには、この方法で渡される実際のデータ形式は次のようになります。 1. {"属性 1": 値 1、"属性 2": 値 2} 値が文字列の場合、それも必要です。 「」で囲みます(以下同様)。 2. {"属性 1": 値 1, "属性 2": [値 1, 値 2]}、属性 2 は
値 1 と値 2 を含む配列です。 3. {"属性 1" :value1 ,"property2":{"propertya":valuea,"propertyb":[valueb,valuec]}}、これはより複雑です。Property2 はプロパティ a と属性 b で構成され、属性 b は次の値を含む配列です。値 b と値 c。これらが最も基本的なものであり、残りはこれをベースにした拡張に過ぎないと思います。
実際、オブジェクトをシリアル化するには、.net の Newtonsoft.Json.JavaConvert.SerializeObject() 関数を呼び出すだけです。
参考:
オブジェクト (配列) をバックグラウンドに渡して解析する jquery ajax の実装
http://www.jb51.net/article/40131.htm
3. JSON には非常に多くの要件があります (実際にはそれほど多くありません)。その正しさはどのように判断すればよいでしょうか? ?
文字列を出力して上記の構造に従って照合するか、オンライン検証ツールを直接使用して確認する方法があります。
参考: http://www.kjson.com/
http://tool.oschina.net/codeformat/json