手順は次のとおりです:
1. 新しいプロジェクト Bejs を作成します
2. 新しいファイル package.json を作成します
4. コマンド ラインから grunt タスクを実行します。
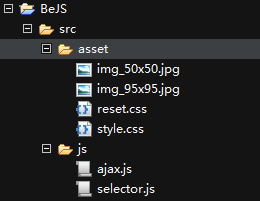
1. 新しいプロジェクト Bejs を作成します
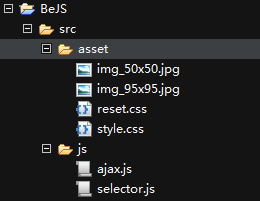
ソース コードは src の下に配置され、asset と js の 2 つのサブディレクトリがあります。 js は selector.js と ajax.js を分散化します。前の記事で、それらをマージして圧縮する方法について説明しました。この記事では、いくつかの画像と CSS ファイルが含まれるアセット ディレクトリのみに焦点を当てます。しばらくすると、reset.css と style.css の 2 つの CSS リソースがマージされ、dest/asset ディレクトリに圧縮されます。マージされたバージョン all.css と圧縮バージョン all-min.css。
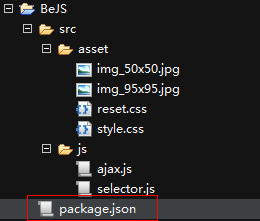
 2. package.jsonを新規作成します
2. package.jsonを新規作成します
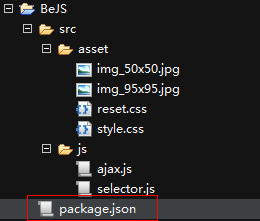
package.jsonをルートディレクトリに置きます。その意味は前の記事で紹介しました。 現在のプロジェクト構成は以下の通りです
 package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
{
"name": " BeJS",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat は以前に導入されましたgrunt -css はこの記事で使用するプラグインです。
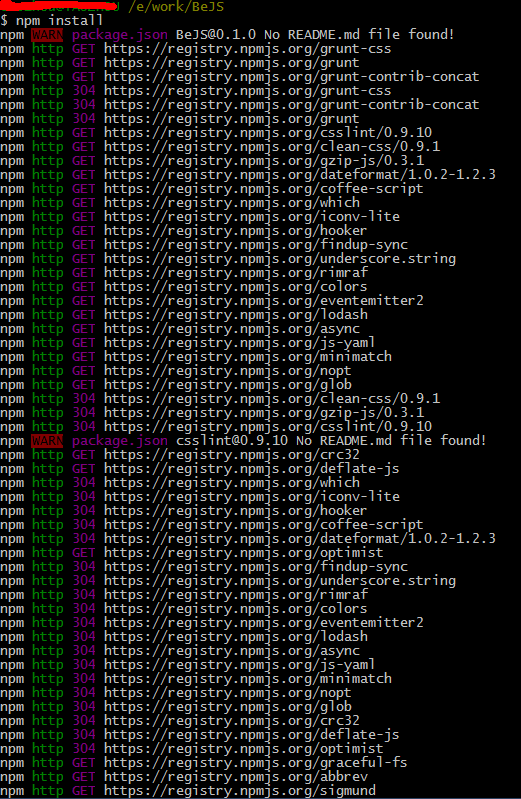
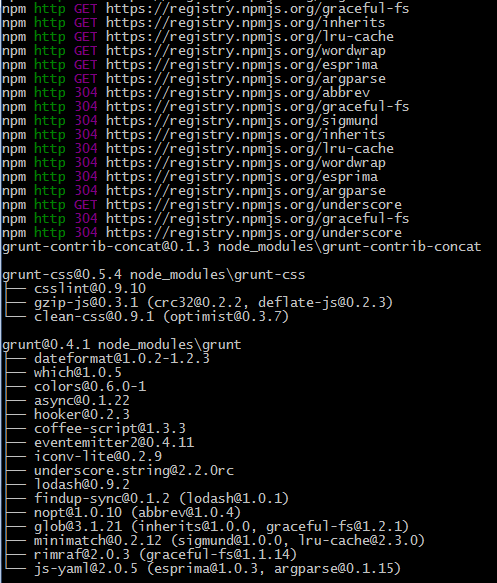
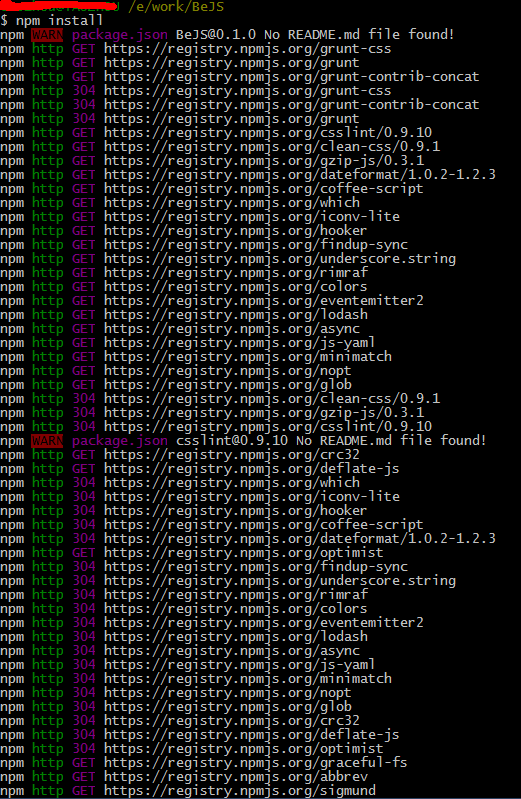
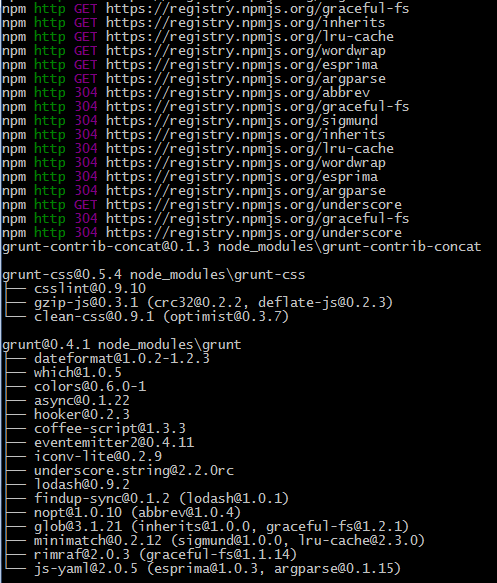
この時点で、コマンド ライン ツールを開いてプロジェクトのルート ディレクトリに入り、次のコマンドを入力します: npm install


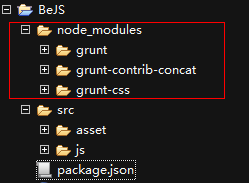
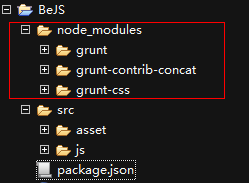
ルート ディレクトリを見ると、図
に示すように、追加の node_modules ディレクトリがあり、これには 4 つのサブディレクトリが含まれていることがわかりました。
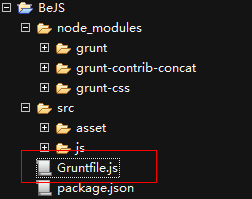
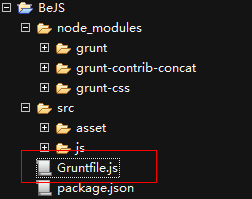
 3. 新しいファイル Gruntfile.js を作成します。
3. 新しいファイル Gruntfile.js を作成します。
Gruntfile.js もプロジェクトのルート ディレクトリに配置されます。これは通常の js ファイルであり、任意の js コードを記述できます。 JSONに限定されません。 package.jsonと同様に、ソースコードと同様にsvnまたはgitに送信する必要があります。
 ソースコードは次のとおりです
ソースコードは次のとおりです
module.exports = function(grunt ) {
// 構成
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src : ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// マージと圧縮のためにそれぞれ concat プラグインと css プラグインをロードします
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
//デフォルトタスク
grunt.registerTask('default', ['concat', 'cssmin']);
};
4. grunt タスクを実行します
コマンド ラインを開き、プロジェクトのルート ディレクトリを入力し、「grunt
」と入力します。
出力された情報から、dest ディレクトリと期待したファイルが正常にマージおよび圧縮され、dest ディレクトリと期待したファイルが生成されたことがわかります。この時点で、プロジェクト ディレクトリには次のように dest があります。 🎜>
 この時点で、CSS のマージと圧縮が完了します。
この時点で、CSS のマージと圧縮が完了します。

 2. package.jsonを新規作成します
2. package.jsonを新規作成します package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります

 3. 新しいファイル Gruntfile.js を作成します。
3. 新しいファイル Gruntfile.js を作成します。 ソースコードは次のとおりです
ソースコードは次のとおりです この時点で、CSS のマージと圧縮が完了します。
この時点で、CSS のマージと圧縮が完了します。