Grunt タスクをカスタマイズする方法
場合によっては、独自の面倒なタスクをいくつか作成する必要があります。具体的な例を次に示します。
1.準備
1. 新しいディレクトリ g1 を作成します
2. 新しい package.json を作成して g1
3. 新しい Gruntfile.js を作成して g1
に配置します。
パッケージ.json
{
"name": " g1"、
"バージョン": "0.1.0"、
"作成者": "@snandy"、
"ホームページ": "http://www.g1.com"、
"devDependency" : {
"grunt": "~0.4.0"
}
}
4. g1 に cd し、npm install して grunt パッケージをインストールします
全体のディレクトリ構造は次のとおりです

Gruntfile.js は一時的に空です。
2. 最も単純なタスクを作成します
grunt.registerTask(タスク名, [説明,] タスク関数)
taskName タスク名、コマンドラインで grunt を使用します taskName
description タスクの説明
taskFunction タスクの実装
Gruntfile.js にコードを入力します
module.exports = function(grunt) {
grunt.registerTask('mytask', 'パラメータに従って異なる出力を出力する最も単純なタスクのデモ。', function(arg1, arg2) {
.log.writeln('タスク' this.name ", no渡されたパラメータ");
} else if (arguments.length === 1) {
grunt.log.writeln('Task' this.name ", 1 つのパラメータは " arg1);
} else {
grunt.log.writeln('task' this.name "、パラメータは 2 つあり、" arg1 "、" arg2);
}
});
};
渡されたさまざまなパラメータに基づいてさまざまな印刷出力を実現する最も簡単な方法を実装するタスク「mytask」を登録しました。実行結果を確認するには、コマンド ラインを入力する必要があります。
g1 ディレクトリに移動し、grunt mytask と入力します

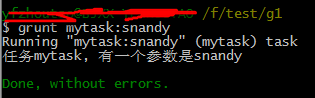
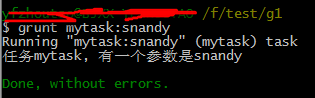
grunt mytask:snandy と入力してください

パラメータを渡すにはタスク名の後にコロンを追加します
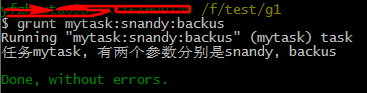
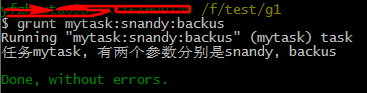
grunt mytask:snandy:backus と入力してください

コロンで区切って複数のパラメータを渡すことができます
3. 複数のタスクを一度に作成します
grunt.registerMultiTask(タスク名, [説明,] タスク関数)
パラメータは同じですが、メソッド名が異なることがわかります。ただし、使用方法が異なります。最初に Gruntfile.js を次のように初期化する必要があります。
module.exports = function(grunt) {
grunt.initConfig({
log: {
t1: [1, 2, 3],
t2: 'hello world',
t3: false
}
});
grunt.registerMultiTask('log', 'ログのもの。', function() {
grunt.log.writeln(this.target ': ' this.data);
});
};
g1 ディレクトリに入り、個別にテストします
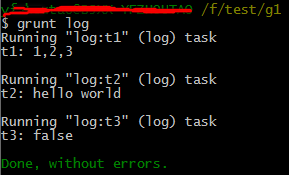
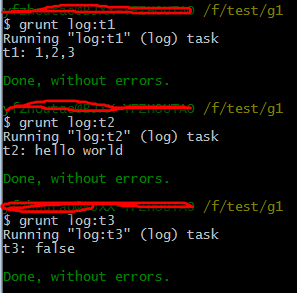
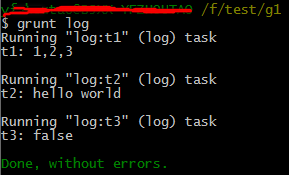
grunt を入力すると、3 つのサブタスク t1、t2、t3 が順番に実行されます
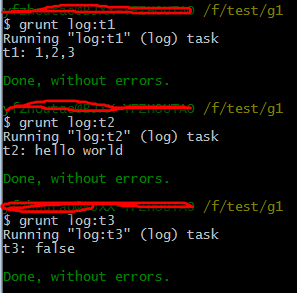
 grunt log:t1、grunt log:t2、grunt log:t3 をそれぞれ入力します
grunt log:t1、grunt log:t2、grunt log:t3 をそれぞれ入力します

4. タスク間の通信
次のように、タスク内で別のタスクを呼び出すことができます
コードをコピー コードは次のとおりです:
module.exports = function(grunt) {
grunt.registerTask('mytask', 'パラメータに従って異なる出力を出力する最も単純なタスクのデモ。', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('task' this.name ", パラメータが渡されていません");
} else if (arguments.length == = 1) {
grunt.log.writeln('Task' this.name "、1 つのパラメーターは " arg1 "、2 つのパラメーターがあります: " arg1 "、" arg2);
}
});
grunt.registertask( 'default'、 'default task'、function(){
コマンドラインに入力し、「grunt」と入力します
複数のタスクを呼び出すには、それらをカンマで区切るか、配列形式で run メソッドに渡します
 コードをコピー
コードをコピー
コードは次のとおりです:





 grunt log:t1、grunt log:t2、grunt log:t3 をそれぞれ入力します
grunt log:t1、grunt log:t2、grunt log:t3 をそれぞれ入力します
 コードをコピー
コードをコピー