
IE はデザイナーが本当に嫌うもので、現在ブラウザには IE6、IE7、IE8、IE9、IE10 の 5 つの異なるバージョンがあり、それぞれにわずかな違いがあります。しかし、Web ページをどのブラウザでも同じように表示するには、対応する必要があります。
しかし今では、基本的に IE の下位バージョンとの互換性を維持する気はありません。たとえば、IE6 と IE7 は単に無視されます。 IE8でも大丈夫です。幸いなことに、IE9 と IE10 は同等のネットワーク標準をサポートしています。IE9 以降のブラウザが普及すると、素晴らしいことになります。
しかし、互換性がない場合は、やはり単純に対処する必要があります。幸いなことに、jQuery にはブラウザー タグが用意されているため、現在の訪問者が使用しているブラウザーとバージョンを判断できます。
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
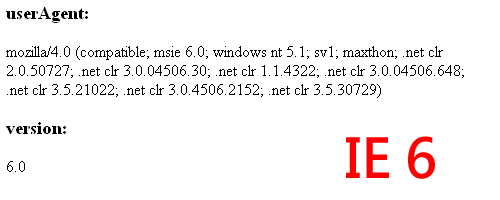
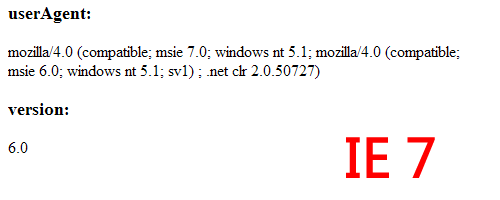
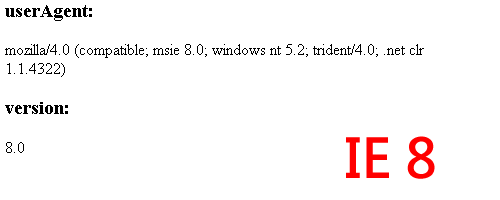
</body>簡単な例を使用して現在のブラウザの userAgent と jQuery.browser.version を表示し、IE 6 ~ 8 でテストしましたが、表示された結果は本当に衝撃的でした。



結果から、IE 7 の判断は間違っています。userAgent をよく見ると、msie 7.0 に加えて msie 6.0 も含まれているため、jQuery.browser.version の比較が間違っていることがわかります。何かが間違っています。問題がわかったので、それを解決します。
最初の方法は、より直接的な方法です。まず、userAgent に上位バージョンがあるかどうかを確認し、そのバージョンに基づきます。
使いたい場合は$.browser.msie6~10を判定処理に使用します。もう 1 つは、jQuery.browser.version の比較メソッドを直接変更する方法です:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>今回の修正後、jQuery.browser.versionで判定するとIEのバージョン番号が正しく表示されるようになりました。どちらの方法にも便利な点があり、どちらを使用するかによって異なります。