最初のステップは、jquery easyui をダウンロードすることです
ダウンロードアドレス: http://www.jb51.net/codes/70218.html
2 番目のステップは、Java Web プロジェクトを作成することです
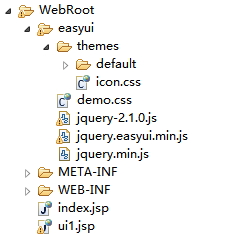
3 番目のステップは、関連ファイルをインポートすることです。 。ディレクトリ構成は以下の通りです
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>

jquery-easyui-1.3.2 をダウンロードして myeclipse10 にインポートすると、jquery-1.7.2.min.js がエラーを報告します。
解決策:
1. エラーを報告した jquery ファイル「jquery-1.7.2.min.js」を選択します。
2. 右クリックして、「MyEclipse」->「検証から除外」を選択します。
3. 右クリックして、「MyEclipse」-->「検証の実行」を選択します。
ui1 のソースコード:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>jquery easyui test 1</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<!-- <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > -->
<!-- <link rel="stylesheet" type="text/css" href="easyui/demo.css" rel="external nofollow" > -->
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
</head>
<body>
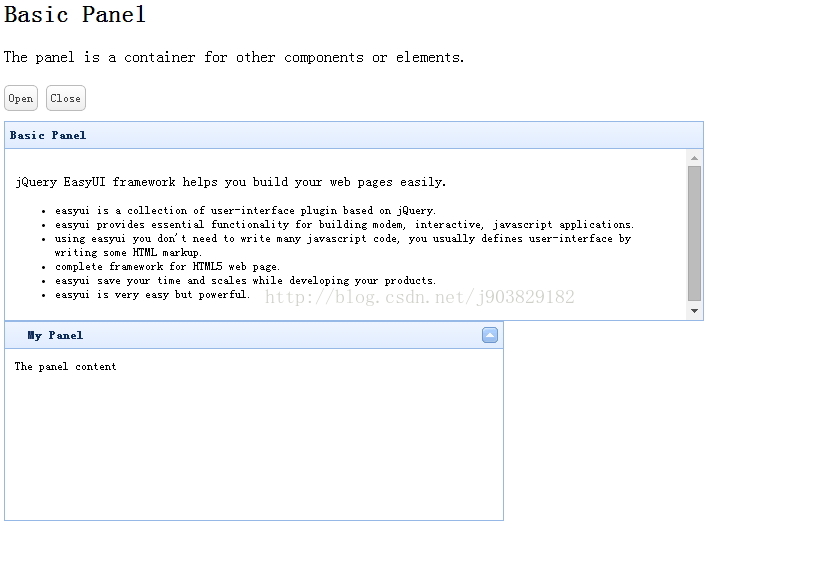
<h2>Basic Panel</h2>
<p>The panel is a container for other components or elements.</p>
<div style="margin:20px 0 10px 0;">
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" onclick="javascript:$('#p').panel('open')">Open</a>
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" onclick="javascript:$('#p').panel('close')">Close</a>
</div>
<div id="p" class="easyui-panel" title="Basic Panel" style="width:700px;height:200px;padding:10px;">
<p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>easyui provides essential functionality for building modem, interactive, javascript applications.</li>
<li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;"
title="My Panel" iconCls="icon-save" collapsible="true">
The panel content
</div>
</body>
</html>
レンダリング: