
WEB 標準を学ぶ友人は通常、CSS を学ぶことから始めます。 CSS は非常に興味深い言語であるため、Web ページを常に変更することができます。おそらく最初はリンク スタイルの変更だけでしたが、徐々に CSS が強力でシンプルであることがわかり、Web ページ全体のレイアウト、組版、色、画像などを制御するために CSS を使用しました。 CSS を学習すると、XHTML の構造がより重要であることがわかります。適切な XHTML 構造により、CSS での作業が大幅に節約されます。また、ブラウザーごとに Web ページが異なることも避けられます。そこで私は XHTML コードを再び学習し始め、XHTML の構造的特徴を調査し続けました。 CSS が書けるようになったら、XHTML 構造の重要性を理解し、柔軟に応用できるようになれば十分ではないでしょうか。そうすれば、スタイル管理も非常に重要であることがわかるかもしれません。
適用する Web ページの種類によって管理の考え方も異なるため、すでに独自の管理方法があるかもしれません。ここでは、私のスタイル管理を整理します。誰もが参考にして勉強できる事例、また、自分のマネジメント手法を確立していない友人にとっては参考事例となると考えられます。
私のスタイル管理は、単一のプロジェクトと単一のスタイル システムを持つ Web サイトを対象としています。一般に、そのような Web サイトは、スタイルが一貫している中小規模の Web サイトです。大規模な Web サイトや、スタイルが大きく異なる Web サイト システムには適していません。スタイルを作成する前に、まずスタイルの保守性について考える必要があります。一旦変更が必要になると、迅速かつ便利でなければならず、変更作業のコストは非常に高いため、そのような作業に費やされる時間の拡大は避けなければなりません。次に、スタイル コードと構造コードを分離する必要があります。私のディレクトリ割り当て方法を見てみましょう:

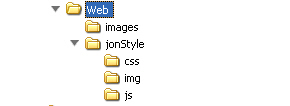
このうち [images] は xHTML 内に表示される画像を格納するもので、 [jonStyle] は総称してテーマパッケージと呼ばれ、スタイルパッケージには [CSS]、[img]、[js] には、それぞれ CSS スタイル シート、スタイル シート内で参照される画像、Web ページで使用される JS が格納されます。ここに写真を格納する[img]とその外にある[image]はどちらも写真を格納しますが、ここでの写真の性質は異なります。 [img] は CSS で参照される画像です。すべての画像の表示は CSS スタイルに関連しています。[img] 内の画像は XHTML ではなく CSS に属します。 CSS は [images] 内の画像を参照しません。 [images] 内の画像は xHTML にのみ属しており、xHTML は [img] 内の画像を直接使用しないでください。
ここで [js] を [jonStyle] フォルダーに置くのは不適切だと考える人もいるかもしれません。私の考えは、ビヘイビアーとスタイルシートがこの XHTML の構造をカラフルにしているということです。スキンを変更する必要がある場合は、この動作も置き換える必要があります。たとえば、最初のソリューション セットでは、特定のブロックのコンテンツを上下にスクロールする必要がありますが、2 番目のソリューション セットでは、このブロックを左右にスクロールする必要があります。この場合、この動作もサンプル ワーカーに置き換える必要があります。もちろん、実際の応用ではそれほど単純な理由ではないかもしれません。基本的に大きな構造はこんな感じです。では、スタイルシートはどのような構造になっているのでしょうか?こんな感じで分けます。 スタイルパッケージの中に、base.css(基本共通スタイル) module.css(モジュールスタイル)forms.css(フォームスタイル)mend.css(パッチスタイル)print.css(印刷スタイル)があります
このうち、base.css は基本的なスタイルで、すべての Web ページに共通のスタイルであり、このスタイルは module.css と組み合わせることで基本的に通常のページを表示できます。フォームの分割は、さまざまな場所でのフォームのスタイル管理にも役立ちます。 WEB 標準には互換性が関係するため、スタイル パッチが必要です。もちろん、対象を絞ったパッチもありますが、ここではリストしません。最後の印刷スタイルは印刷設定に提供されます。
この分割により、Web サイトのプロトタイプの保守と更新が非常に簡単になり、基本的に Web サイトのスキン変更はプログラマーの参加なしで完了できます。 Web サイトに同時に多数のテーマ パッケージがある場合、XHTML でテーマ パッケージの名前を変更するだけで、さまざまなスタイルを使用できます。これを Web サイトのプログラムと組み合わせることで、非常に優れた拡張性の高いアプリケーション Web サイトを作成できるようになります。
上記の内容は比較的限られたものですが、皆様のスタイル管理のお役に立てれば幸いです