
jQuery Corner は、もともと Dave Methvin によって開発された jQuery プラグインですが、Comrade Malsup の支援により、いくつかの重要な改良が加えられました。このプロジェクトは現在 github に公開されています。もちろん、便宜上、この記事ではプラグインを添付ファイルとして提供しますが、最新バージョンを入手したい場合は、プロジェクトの github にアクセスしてください。
丸い角やその他のスタイルが魔法のように見える理由は、プラグインがターゲット要素にいくつかの小さなストリップを追加するためです。そのため、人間の目には丸い角しか見えませんが、実際には小さいものです。元の直角を覆います。
どうやら私はマジシャンではないようで、始めてすぐに経歴を暴露してしまいました。心配しないでください。この魔法の要件をいくつか追加しましょう:
1. プラグインはブロック要素に特化して作成されているため、div、p などは適用できますが、inline 要素がまったく使用できないわけではありません。スパンにコーナーを追加するとコストが高くなります。ただし、span の角が丸いことに普通の人は異論を唱えないので、span を div に変更するだけです。
2. プラグインにより新たに追加されたborder-radius機能について、IE
OK、基本的なポイントは紹介されました。みんなに使い方を教えてください。これが重要なポイントですが、とても簡単です。 最初のステップは、基本的な HTML Web ページ、DIV レイアウト、および CSS を構築することです。
<html>
<head>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div></div>
</body>
効果は次のとおりです:

2 番目のステップは、jQuery と jQuery Corner プラグインを導入することです。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
この時点ではエフェクトは先ほどの写真と同じで、直角も変わっていません。
3 番目のステップは、プラグインが DIV ブロック上で動作できるようにするための js コードを作成することです。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("div").corner();
});
</script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
この時点で角が丸くなります。

この時点で、作業は完了です。拡大して上昇し始めます。
************************************展開********** ******** *************************
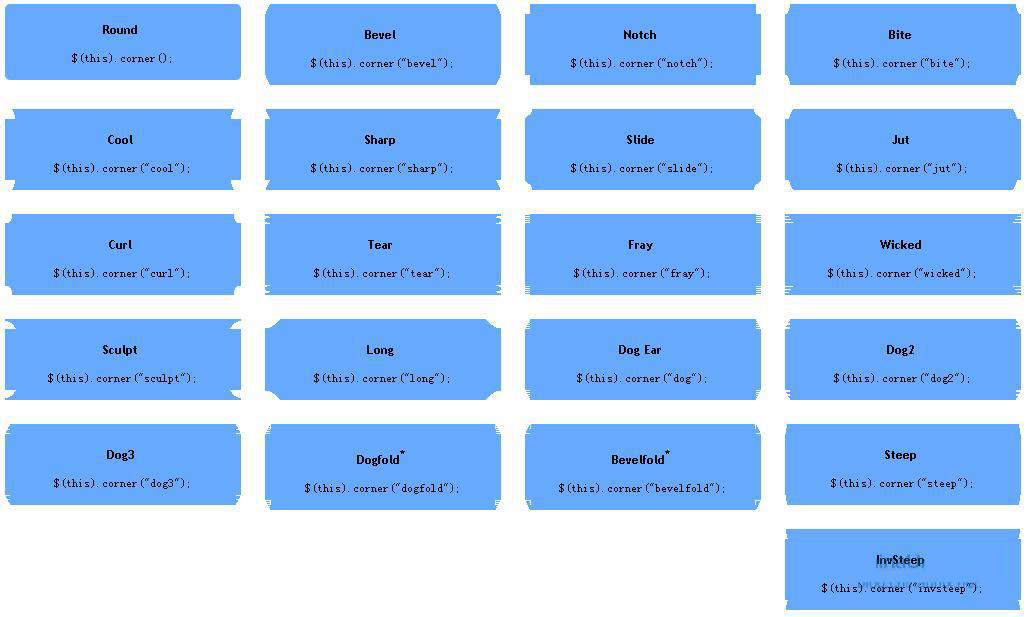
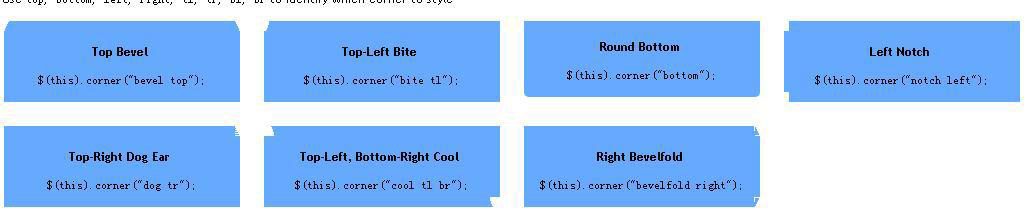
1. さまざまなコーナーがあります
凹型の形状が好きなら、上の図の 1 行目と 3 列目が良い選択です。まずは、溝を意味するノッチという言葉について知っておきましょう。 1 つのコードを次のように変更するだけです:
<script type="text/javascript">
$(function(){
$("div").corner("notch");
});
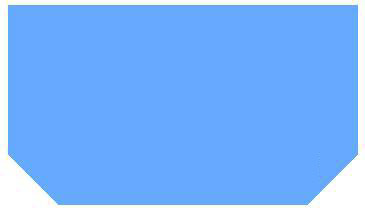
</script>次の効果を得ることができます:

ここには明らかな問題があり、現時点ではクロムの下にコーナーが 1 つしかありません。 IEでも正常に動作しません。カチカチ、30分近くが経過しました。やっと分かりました:
角のある Div に親 Div を追加する必要があります。そうしないと、私が作成した例では親が body になり、プラグイン自体が別の Div を追加する必要があり、全体が台無しになります。そこで、元のコードを変更しました:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv").corner('bevel');
});
</script>
<style type="text/css">
#mydiv{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"></div>
</div>
</body>
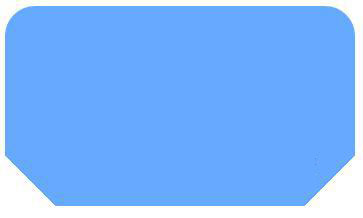
</html>写真を見てください:

しかし、誰もが注意する必要がある文が 2 つあります (原文):* quirksmode でレンダリングされたページでは、Internet Explorer では折り線がサポートされていません。* 折り線は、実行されている場合を除き、Internet Explorer の上隅でのみサポートされます。 IE8 標準モードでは、正直に Corner スタイルを使用するようにしてください。 2. 複数の位置から選択できます。上/下/左/右/tl/tr/bl/br を使用して、コーナーが表示される特定の位置を設定できます。写真を見てください: 
たとえば、ノッチの場合、mydiv の下部にノッチ効果を追加したい場合は、コードを次のように書き換えます。
$("#mydiv").corner('bevel bottom');
つまり、底部にはノッチ角だけが発生します。

3. 角度サイズをカスタマイズ可能 この機能は非常に優れており、ピクセル値を入力することで角度を変更できます。試してみましょう:
$("#mydiv").corner('bevel bottom 50px'); 素晴らしい画像は次のとおりです:

すごいですね(笑)、まだまだあります。
4. 組み合わせて使用する この例では、上の 2 つの角を丸い角に変更し、下の角はそのままにします。コードを見てください:
$("#mydiv").corner('top 30px').corner('bevel bottom 50px'); はい、2 つの角を使用するだけです。もちろん四隅をフルに使って各コーナーをカスタマイズすることも可能です。 
5. 境界線の装飾 これは、Kevin Scholl という人の提案に感謝しますが、本当に素晴らしい提案です。コードを見てください:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv p").corner('round 8px').parent().css('padding','8px').corner('round 14px');
});
</script>
<style type="text/css">
#mydiv{
width:360px;
background-color: #600;
}
#mydiv p{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"><P></p></div>
</div>
</body>
</html> これは次のとおりです:

この写真は Chrome での効果です。IE では異なります。深夜なのでデバッグして問題の原因を調べる時間がありません。
たくさん書きましたが、実際にはまだ紹介していない機能やスタイルがあり、残りは一般的に使用されていないため、英語を読んで独学することができます。