
百度地図を Web ページに挿入します
Baidu Map を Web ページに追加する場合、Baidu Map の API を使用できます。具体的な使用方法は次のとおりです。
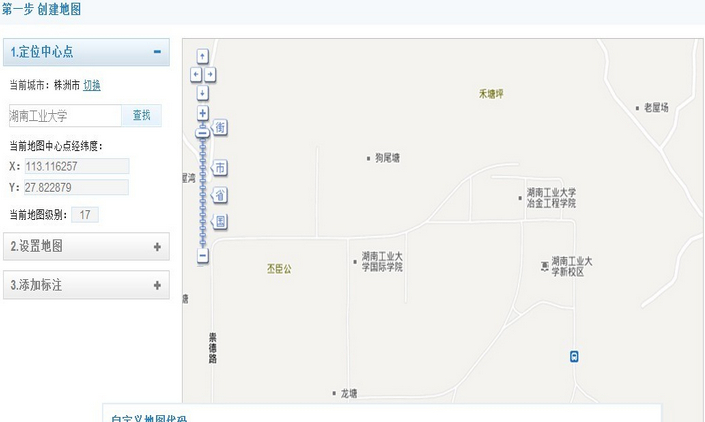
ステップ 1: 下の図に示すように、Baidu の地図作成 Web サイト http://api.map.baidu.com/lbsapi/creatmap/ にアクセスし、表示したい場所を検索します。 
ステップ 2: 地図を設定する Web サイトに表示される地図の幅と高さを設定し、他のオプションは変更しないでください。
ステップ 3: 注釈を追加します。最初のアイコンをクリックした後、右側で自分の位置を見つけ、マウスの左ボタンをクリックしてその位置を見つけます。マークしたアイコンの形状を変更したり、名前や備考に位置情報を記入したりすることができます。
ステップ 4: コードを取得します。コードを Web ページに貼り付けるだけで準備完了です。コードは次のとおりです: